我们设计制作网站,或者自己在检验请人搭建的网站是否适配各种不同的显示设备是其中很重要的一个点。根据我自己建站的经验,现在阶段移动端用户访问网站的比例已经达到了百分之四十多接近一半了。那些在移动端没有适配,只是把电脑端缩小显示的网站可想而知会损失多少的流量。
访问网站常用的设备有电脑,平板,手机。那么如果你不是同时拥有这些设备的情况下,或者想更快速的查看网站的适配情况,下面的工具是很好的助手,这也是我平时开发当中会使用到的工具。
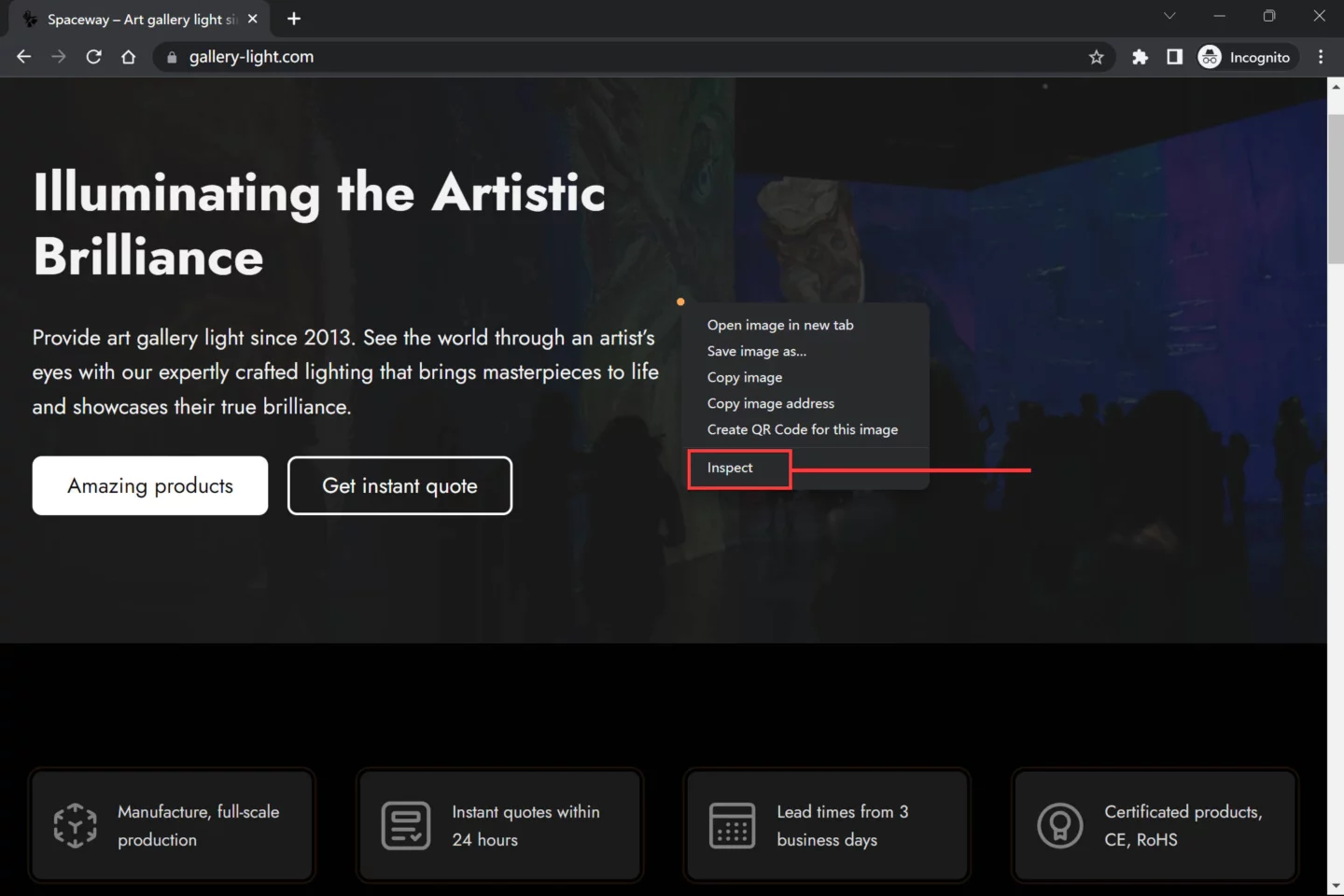
浏览器右键检查(inspect)

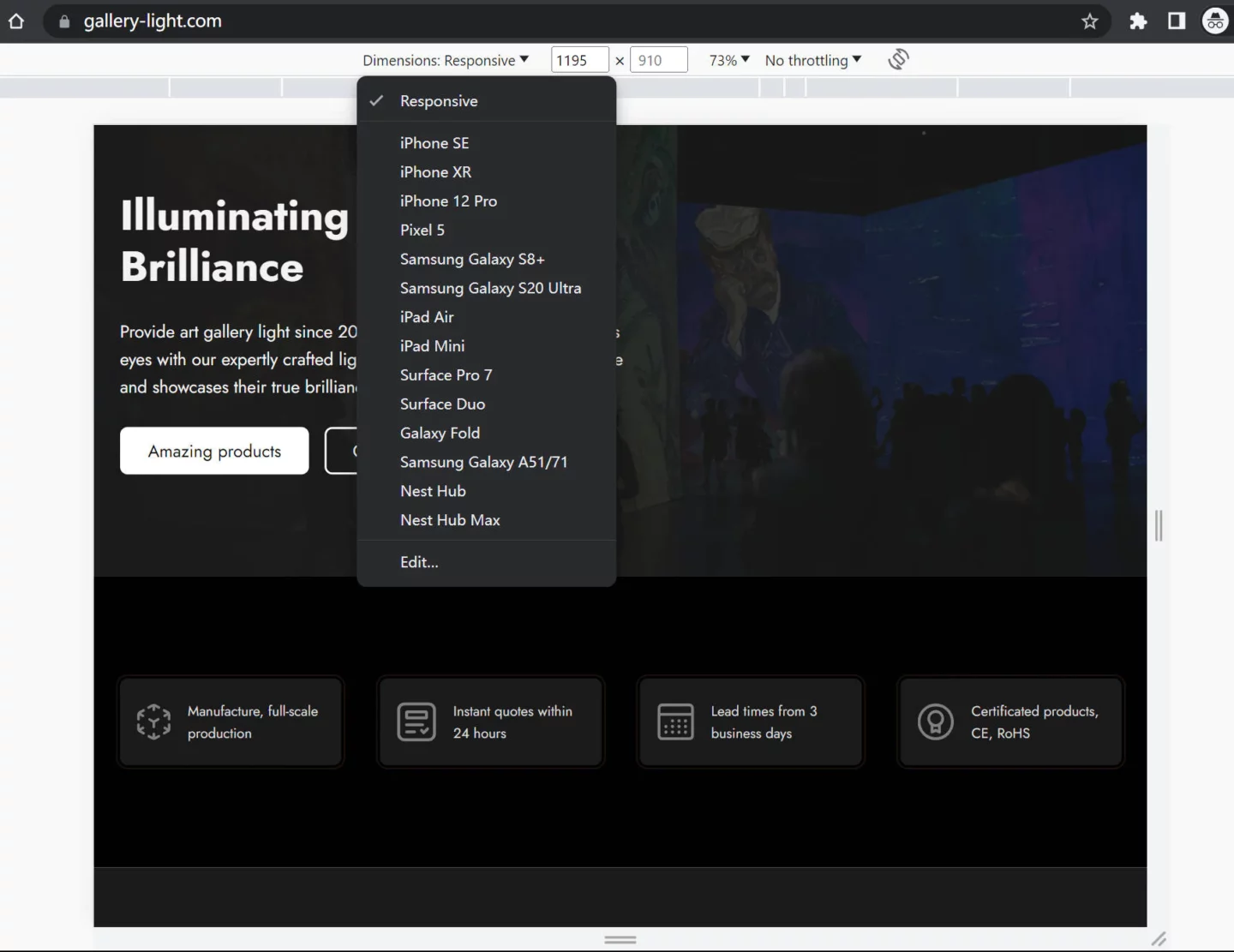
无论你是使用谷歌浏览器,还是火狐,Edge或者其他品牌的浏览器,都有一个右键检查的功能。只需要点击右键,找到检查inspect。你就会进入一个拥有工具栏并且可以选择不同设备的界面,同时还会显示当前的分辨率多少,而且还可以自己填入想要的分辨率。工具完全是免费的,属于浏览器自带的功能。

Chrome插件 Mobile simulator – responsive testing tool

你只需要在你的谷歌应用商店搜索Mobile simulator – responsive testing tool并安装,在扩展列表把这个扩展钉住这样就可以显示在插件栏。
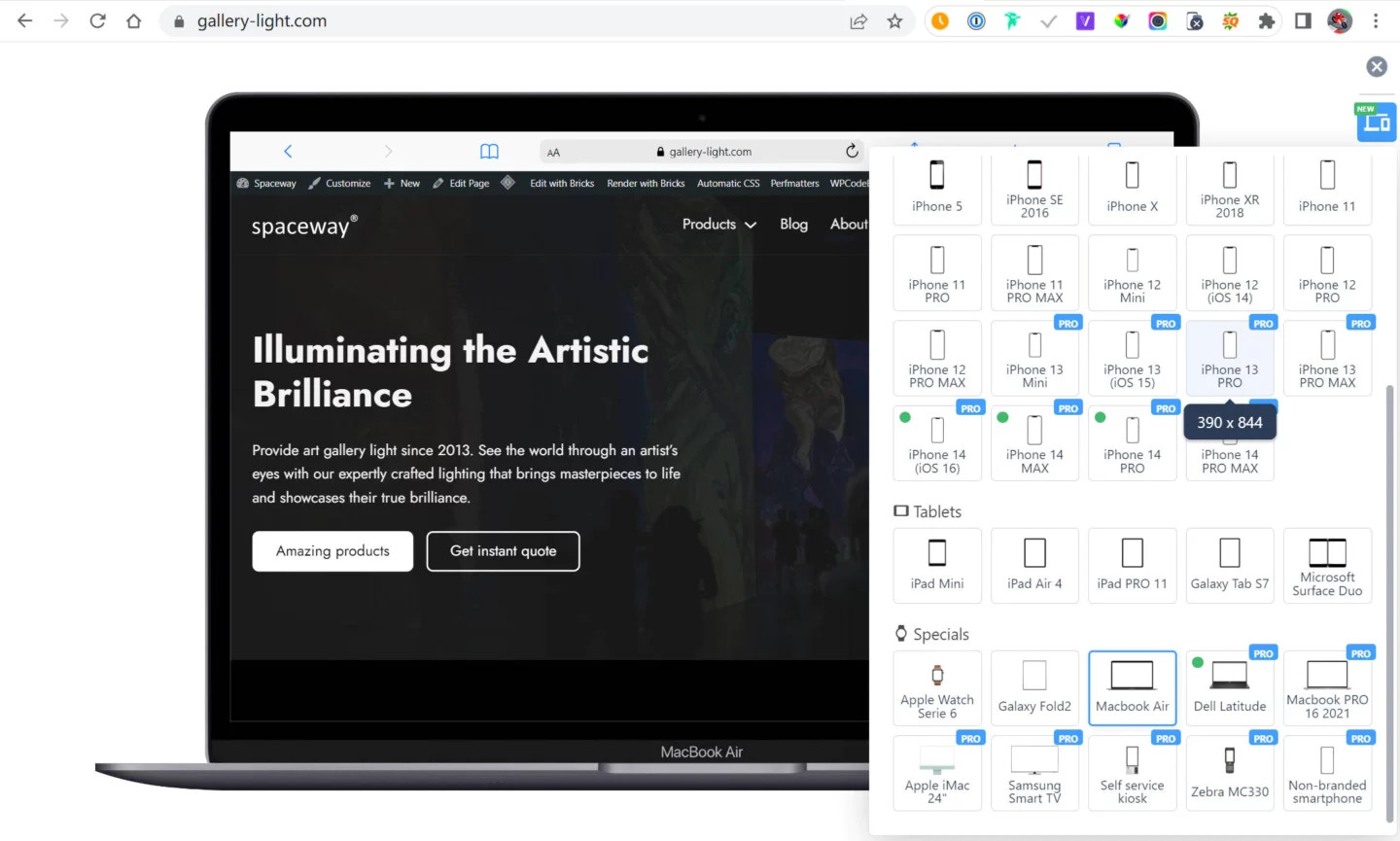
使用方法也很简单,浏览器输入要检测的网站,并点击插件图标,这样你就进去了界面,可以看到这个和浏览器自带的不一样的地方是他给你套了一个当前工具的图片,类似于手机截图套壳。不过你也会发现,一个这个工具免费是是会带有一些广告的,而且有些设备型号需要付费Pro版本才能使用。

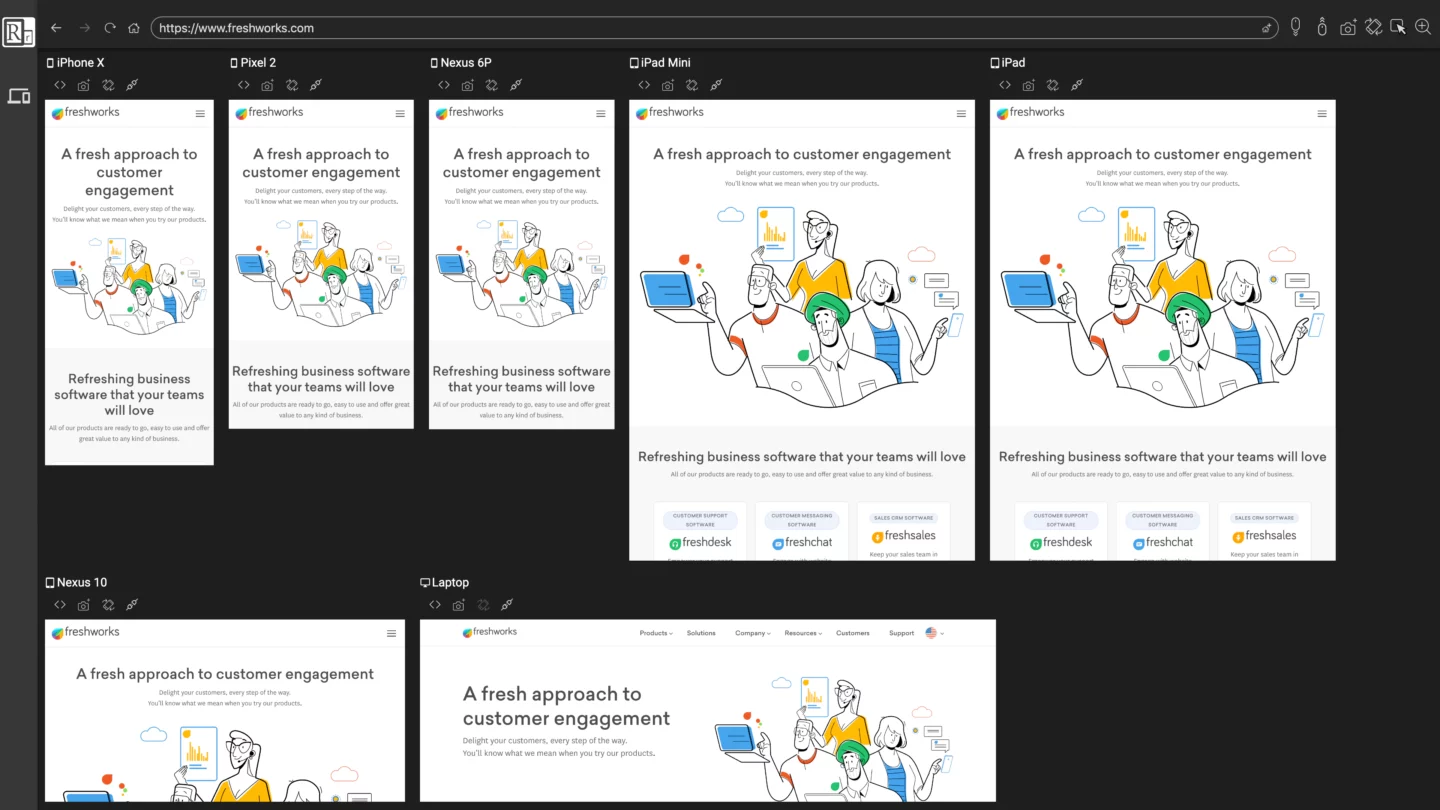
Responsively
这是一个完全免费的第三方工具,支持Mac和Windows系统。你会问,他和浏览器默认的有什么不同呢?最大的不同就是界面,浏览器自带的工具每一次只能显示一个分辨率的界面,而Responsively可以同时显示多个分辨率的显示。如果你滑动网页,你可以看到所有分辨率下的当前内容显示效果。
还有一个特点是他有内置的网页整页截图功能,这个对于需要把整个网页截图下来又不想再去下载一个浏览器插件是比较不错的功能。当然,工具似乎没有中文可以选择。
付费插件polypane
这是一款付费插件,价格也不便宜。我本人并没有使用过,但是看其他博主用过。除了检查适配情况,polypane还可以做其他很多事情,比如检查网站的无障碍设计accessible,不加载CSS等等。
总结
以上就是我平时有接触过和使用的检查网页适配的工具,希望能帮到你。当然话说回来,条件允许还是最好能拿到真实的设备上登录网站并且查看。有的时候这些工具上显示正常的也许到了实际设备行可能还是有些显示的问题。