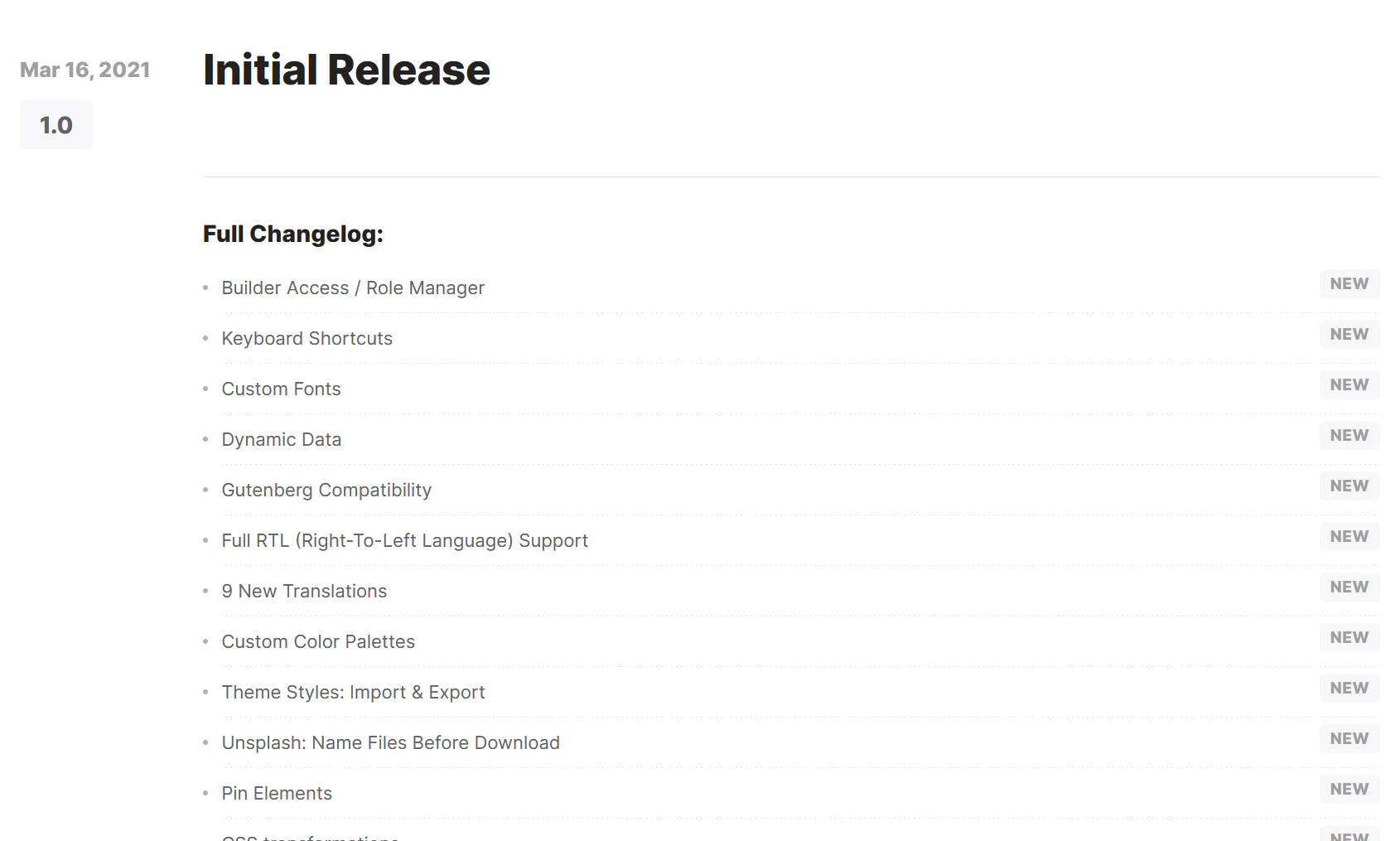
Bricks builder,是一款很年轻的WordPress生态下的页面构建器(页面生成器),它的1.0版本是2021年3月16号发布的。相比如其他市面上大家耳熟能详的工具Elementor 2016年发布,Divi 2013年发布,Beaver builder,2014年发布,Oxygen builder 2016年发布,Webflow(非WordPress下的产品) 2013年发布。它比其他的工具起码晚了5年的时间出现。

我的建站经历
Avada主题
我的了解和尝试建站是从2017年初开始的,那时候在阿里云注册了两个域名,空间是在淘宝买的那种香港主机,照着网络教程起码是把WordPress程序搭建好了。最开始了解到的建站工具是Avada,Avada是一款主题,功能非常强大的主题,也是当时很多国内WordPress用户推荐和使用的一个主题。当然了,一个正版的主题要60多美金。对于刚开始入门的我来说自然是可望而不可及的,所以我就在网络上找到了破解版本的Avada。最终的结果是我并没有用Avada建出一个完整的网站来,就算最后我熟悉了点使用流程后真的花钱购买了正版的主题软件。关于Avada,后面几年慢慢的也不被大家推荐了,因为一款工具如果做的什么功能都有的话必然也就意味着臃肿和速度的牺牲了。
Divi
印象中似乎Divi当时是比Avada更强大的一个工具,界面很华丽,可视化编辑。不过最终在试了之后一个页面也没有建出来。
Elementor页面构建器
终于到了一款工具让我真正完整的建成了一个网站,这就是elementor。现在回过头来看,有几个因素:
- 页面非常直观,需要什么元素直接拖进去就可以了。
- 生态好,很多原本工具实现不了的功能,比如Mega menu,表格等,有很多第三方的插件都可以实现。
- 教程多,我想也是一个很重要的原因,这个时候国内国外都有很多专门的教程叫你如果从0开始使用elementor建立一个网站,我甚至花了几千元买了付费的教程一点点的学习。
通过elementor,我终于建立好了一个属于我自己的完整网站,而且是比较复杂的Woocommerce网站,带有比较多的custom field,自定义内容。
但是问题随之出现,我发现用elementor建好这样的比较复杂的网站,无论我自己如何优化,电脑端的打开时间也要6秒左右。无奈之下我在Fiverr上找了人来专门优化速度,优化好之后首页能到3秒左右。但是产品页面因为比较复杂,打开速度还是堪忧。
Oxygen builder
在这之后我变了解到了一款叫做Oxygen builder的建站工具,他的特点是建出的网站速度很快。那,这不真是我所需要的吗。看了Oxygen官方的介绍视频对比elementor等工具之后,我便产生了学习使用Oxygen建站的想法。
然后我发现,使用Oxygen和elementor有很多不同之处。不像elementor可以完全不需要会代码就可以拼凑出一个网站,Oxygen的使用上还是需要你懂点CSS, html的基础知识的。
由于国内互联网使用Oxygen建站的不多,教程也少,我就在youtube上各种寻找教程。官方有写教程,Kevin Geary,Design with Crack等博主也有一些教程。慢慢的我开始熟练使用Oxygen了,确实建出来的网站速度也快不少了。很感激Oxygen的学习过程中让我自己也学习了一些基础的网页制作知识,CSS,html等。
没有一款工具是完美的,没有一款产品是完美的,就好比没有一个人是完美的。Oxygen的使用上我主要遇到了以下的一些问题。
- 编辑器打开速度很慢 – 虽然做出来的网站速度快,但是每一次进编辑器时候的速度慢的简直让人不想去使用这款产品。当然了在版本4.0以后,官方似乎对这个问题修复了不少,不过从这之后我也已经转向了bricks builder。
- 某些界面一旦你进入了会极其卡 – 印象中应该是在设置border的界面,一旦你点击编辑进入这个地方,起码要等十几秒时间响应。
- 官方不重视用户需求反馈 – 比如一个很多人会需要用到的功能,背景视频,就算很多人反馈了官方这么多年还是没有理会,也没有加入。
- 看不到开发计划 – 永远不知道官方下一步正在做什么,是新功能加入还是旧bug的修复,从来没有roadmap。
- 似乎要被开发者慢慢遗弃 – 在去年,让所有Oxygen用户大吃一惊的消息,开发者在过去几年一直在默默的开发一款新的,对标elementor的工具。并表示Oxygen并没有给他们赚到钱。这不禁让大家想,这是否就意味着以后官方对于Oxygen的支持会变得越来越少了。
Bricks builder
渐渐的大家发现,另一款新出来的工具叫做bricks builder的似乎也不错,虽然功能还不够强大,但是似乎开发者开发的进度很快,而且很细心。作者是一个德国开发者,他有另一款非常有名的软件叫做happy files。慢慢人们发现,bricks的开发者做事很认证,在每次的更新日志都是非常详细的。而且官网有放出roadmap,大家知道有什么功能正在开发,有什么功能下一步会开发。这些功能是大家投票选出来的最需要的功能。也就是开发者会倾听用户的声音。
我是在2022年6月份购买了bricks的基础版本,并很快在不到一个月的使用时间里面就买了最高级的unlimited版本。因为我发现,会用oxygen的我,用bricks来建站可以很快的上手,因为他们的底层逻辑是一样的,是规范的。
Bricks在我使用之初也是有大大小小的问题的,比如文字编辑界面,进入之后打字会很卡。在编辑器使用是短时间之后,页面元素多了之后,编辑器也会变得非常卡。但是这些问题之后被开发者很好的解决了,到目前为止,我认为是体验最好的编辑器之一了。而我现在建的网站,全部都使用bricks builder来建了。
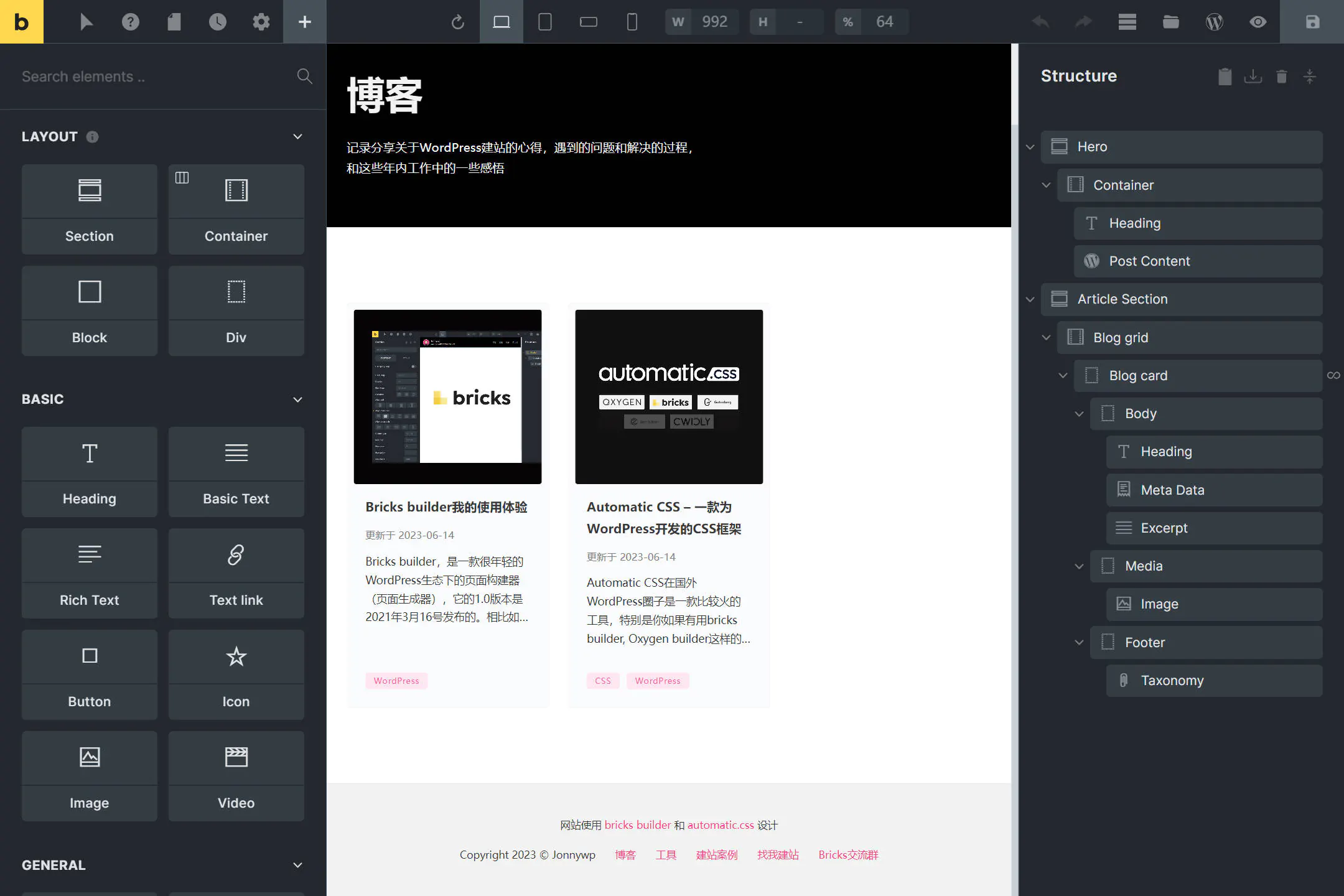
简洁直观的界面
可以看到,bricks builder左边是所有的组件,包括基础的Section, Div, Heading, Text等等。你只需要点击一下这个组件就被应用到页面里面去了。中间就是网页的画布,如果你刚刚用bricks编辑打开一个页面出现的会是一个空白的画布。
右边是放着此页面下所有用到的组件结构,非常直观。这里有一个小技巧,如果你在画布中间选中一个内容右边的组件不会跳转到相应的标签的话,是在bricks设置里面没有选中builder – Expand active element & scroll into view这个设置。

产生的代码干净
这个是我最喜欢Bricks builder的特点了。作为对比,我还是需要拿其他主流的编辑器产生的代码来做对比,那就是Elementor。
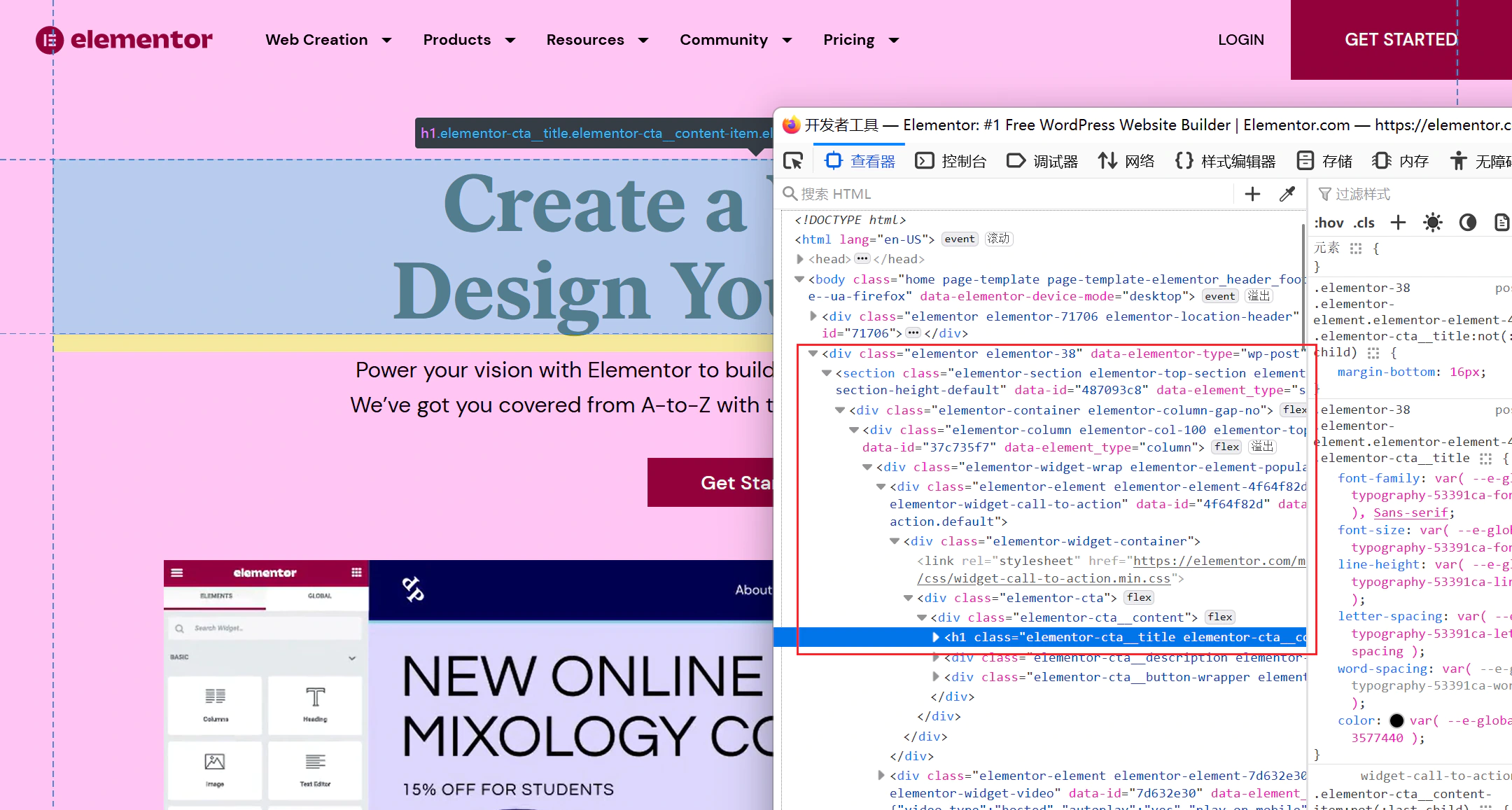
如下图,你可以看到Elementor编辑器做一个Heading文字出来,查看html结构你会看到有无数的div,div。。。这个现象不止elementor,像divi,beaver builder,shopify等等,都是差不多有这个问题。

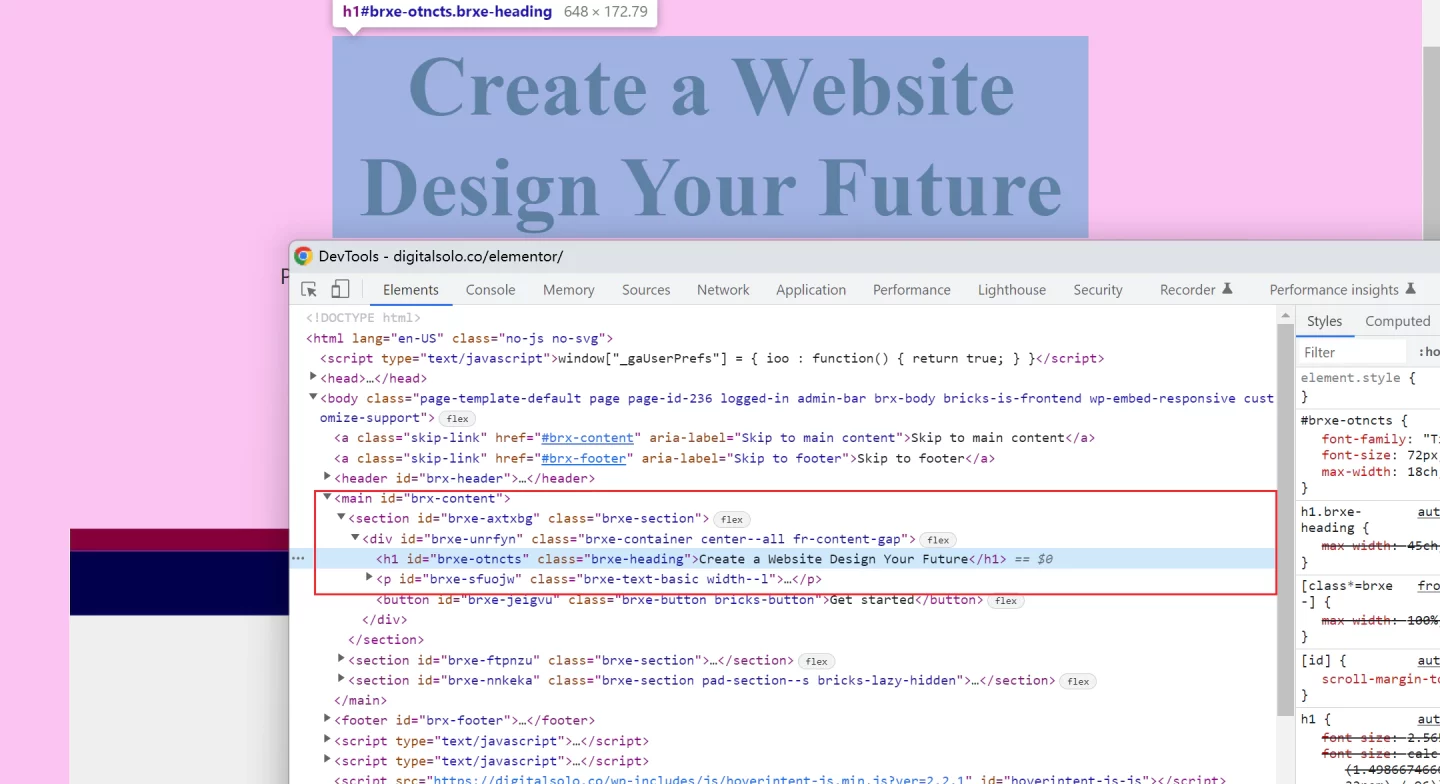
那我们再来看看我用bricks builder建出一样的heading所产生的DOM元素有多少,这个才是真正正常网页结构所需要的。一个Section,一个Container(Div)作为容器就够了。
所以这也就是为什么一般用elementor建出来一个页面稍微复杂点,page speed insight就会提示DOM元素过大了。一个很好地例子可以看看我这篇文章(用Elementor建站的优缺点探讨),专门对比了elementor和bricks。
在这一点上Bricks是和Oxygen,Webflow同一梯队的,而且遥遥领先其他的竞争对手。

性能强,流畅不卡顿
这个是相对于我之前用过的Oxygen builder工具来说的,有用过Oxygen特别是早期3.x版本的Oxygen的。当你打开编辑器的时候,加载往往需要用到5秒甚至10秒更长的时间,这个等待的时间对于现在性能的设备来说实在是 太慢了。另一个卡顿是Oxygen在有些界面比如设置border的界面会有bug,当你进入到这个界面设置后你一定会后悔,因为一样要等待很长的时间才会有反应。不过好的情况是Oxygen在4.0以后的版本上面说的这几个情况已经改善很多了。
实际上Bricks也不是一开始就很流畅的,在1.7以前的版本,当你网页的元素多了以后,页面一样可能变得很卡顿,打字都困难。但是这些也在1.7之后的更新中解决了。
有Roadmap,开发者重视用户反馈
Bricks很早就有了官方的Roadmap,既产品规划蓝图。用户们可以投票选择最想要添加的功能,得票数最多的会被官方优先考虑开发。
而最为对比,Elementor似乎到了2023年的今天才有消息说会做一个roadmap,Oxygen更是一直都没有,GitHub上面用户反馈的功能或者bug官方更是视而不见,几年了都没见。
需要有基础的CSS知识
不要看现在几乎所有的建站工具都在强调无代码建站,0代码建站。这对于小白了解建站也许是一个好事情。但是一旦你深入建站,我的建议是你一定要去学习基础的html知识,CSS知识。学习这些基础知识对于你将来一定会受益匪浅,比如flexbox,gap,css grid,margin,padding。有了这些知识在,你可以随意切换工具使用,当然前提是这个工具是规范的。好比你会webflow建站,那么你可以很好的入门bricks builder,你会oxygen建站,你可以很好的入门webflow,因为他们的原理的相通的。
如果你想了解基础的网页知识,推荐两个youtube博主:
- Kevin Powell,专门讲解CSS的知识。
- Kevin Geary,Page builder 101系列,非常良心,完全免费的入门教程,强烈建议新手入门去看他这个系列的课程,目前在我写文章的时间还没更新完。
写在后面
我也写了一些bricks builder的建站教程,时间比较有限,佛系更新中。如果你有兴趣,也欢迎加入bricks交流群,在联系我的页面有入群方式。