Etchwp是什么?
Etch是ACSS作者Kevin Geary正在开发的一款WordPress生态下的页面构建,自定义字段,seo等等功能于一体的一个工具。
作者给的定位不是一款”页面构建工具”,起码不是普通的。作者自己把它定义为wp第四时代(Era 4)的产品。
Etch的特点
- 集合建站,自定义字段(ACF),媒体管理(happyfiles),速度优化(perfmatters),seo 等功能于一体的一个平台,要说的话可能有点类似于webflow。作者理念是这些高频使用的应该在一个地方统一而不是切换来切换去。
- 基于Svelte框架开发,应该原生速度也很快。
- 编辑器界面和elementor,bricks,oxygen,webflow等都不一样,有不少创新的东西,能直接显示和修改当前的html结构,css样式的输入界面直接是文字和输入框,没有图标。
- 24年9月份开始发布概念,类似于众筹,当时凭借ppt 发布就理吸引了据说1500个用户购买(无法退款)。
- 经过半年的开发,25年3月底第一次直播展现了编辑器的界面,能做一些简单的布局,有components 功能,但是整体还是简陋(截止2025-4-2),没办法能用在建站的阶段。
8.目前的进度不少人反馈比预想的还是快点的。 - 说不会有官方的roadmap,开发优先级可能随时根据头脑风暴,用户反馈调整。
- 不会有原生的表格元素,作者认为表格要做好太复杂,用现有的类似ws form 就好.
- 编辑器做好的布局可以在古腾堡修改,类似于gutenbricks 的功能。
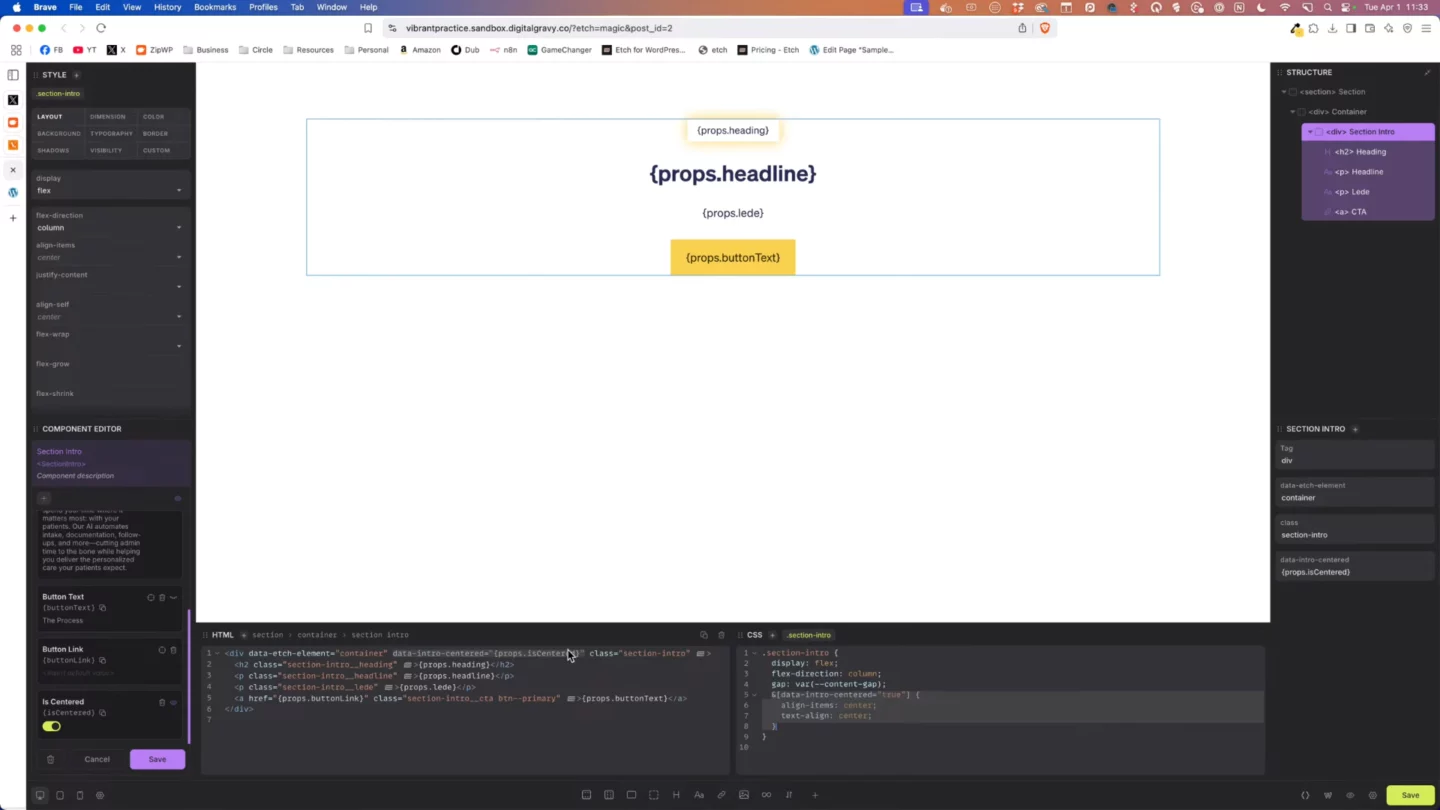
Etch界面
v0.13.3版本编辑器的界面。左边是一些常见CSS属性的输入框,右边是html结构,下面是实时产生的html,css代码和html元素的选择。
这个工具的一个特点是这些窗口你可以随意的推拽,类似于adobe软件的功能一样,可以从一个地方拖到另一个地方放置。

价格
- 价格不便宜499,799,1499美金三档。最低档无woo支持,同时不支持退款。
- 第二档和以上四月分能有软件下载测试,499的要9月份,之前都是只能沙盒测试。
- 目前只在24年9月,25年4月初开放过购买。
使用etch建的网站
- etch的官网会第一个用etch重建:https://staging.etchwp.com
我的观点,任何时候有创新,有竞争对于用户来说总是好的。很难说elementor重视速度,准备做class优先的工作流是没有受到bricks的强劲势头给到的压力。




1条评论
猫吃鱼
最近我在研究如何做出滑动幻灯片的产品展示(liveouter.com)bircks好像支持,但是需要vue什么组件,要在服务器安装。在原生幻灯片自定义里给了一个Splide的链接,打开发现好多,可以实现一样的效果,但是还是不会调试。
至于bricks作者怎么说呢?在他设计的编辑器里,有很多地方还是欠考虑,例如,使用他的菜单可嵌套的,在配置上我花了一天。然后,就像葫芦娃套娃一样,叠甲了好多层。当然,用普通wp自带的菜单吧,又不能实现超级菜单功能。邮件我也反馈了,优化一下菜单栏,人回复:“会考虑”,作者也是很酷的。
还有我也发现了,openlitespeed,对bircks和woocommerce组合不友好,woocommerce有时候会罢工,甚至会发生严重错误。目前我是装的“科技lion”的脚本,用ng,就没有这个问题。话说,科技lion也是真厉害,装wp就和玩一样。openlitespeed在配置多个域名,比如www,www2,这种广泛域名上,由于我是屌丝,买不起通域名ssl证书。就不用open了。目前;ng,反向代理,加上lion的自动申请永久续签的凑合用。
Jonnywp
话说你链接的这个网站做的是真的很漂亮专业,值得学习。
Jonnywp
openlitespeed和woo目前我这边使用倒是没遇到过什么问题,可能你用的会更深度。
Jonnywp
这种效果不需要再额外安装什么东西啊。bricks自己有两个slider组件,一个slider,一个Slider (Nestable),这种情况应该是选择后者。原理其实就是把你的产品卡片放到slider里面而已。至于说下面这种进度条的效果可能是要css修改下,或者我自己一般会用bricksextras的pro slider,它会有更多的控制功能选项给你。
猫吃鱼
我说的这个幻灯片是不需要额外加插件的,是vue3开发,理论上是最快的。我遇到的情况是,假如用自带的,或者插件,那就非常非常慢。splide,则是非常专业的,大厂很多都在用。所以需要研究一下。等我研究透了,再和你汇报。既然,bricks开了这个口、给了自定义,那就一定可以做好。bricks作者可能觉得如果做好融入编辑器,会导致编辑器臃肿,but,目前我感觉bircks正在走向臃肿的路上。尤其是,套娃的地方还很多。
猫吃鱼
腾讯云轻量云,99元包年。垃圾一笔。但是能用。我放了两个站点。
目前,菜单栏(可嵌套)这个工具,还是有问题,不能做到点击下拉,而是他自动悬停下拉。设置条件的话,又好像鼠标离开就关闭了。
这可能是缺失一个“激活”状态导致的。如果是激活状态显示就不会出现这种bug。
反馈给作者了。还没回。
噶
猫吃鱼
问题解决,在“内容”里设置。
真是小刀拉屁股。开了大眼。
Jonnywp
Bricks introduced the Nestable Slider in version 1.5, utilizing the SplideJS library. 我是用自带的或者bricksextras(也是用的SplideJS)的好像也还好,可能你对速度的追求更极致。你现在使用什么服务器,还是阿里云吗?
猫吃鱼
腾讯云99元一年的轻量云,优惠链接是1panel安装那边,我放了两个站,还行,能用不死。
面板没有安装,直接科技lion脚本。openlitespeed不用了。这个支持不好,我也尝试过,但是我要用woocom,一装报错。我是debian系统。
猫吃鱼
我感觉这个Kevin Geary野心很大,不做编辑器,而是直接做类似bricks的主题,是非常胆大的想法。市场确实需要鲇鱼来搅浑。目前我使用bircks也渐渐发现一些小问题,比如对woocommerce的支持不好,很多样式设置起来麻烦,例如添加购物车这个模块,作者写死了div不能做到横向排列数量和按钮,只能列项,ps我在设置里找不到修改办法。除了样式外,bircks马上要取消全局样式,到时候又要重新折腾。心累。
Jonnywp
说到底大家都想分一杯羹。另外的话他的ACSS,Frames如果只依附于bricks他可能会觉得风险太大了。你好比Advanced themer的很多好用的功能慢慢的bricks也都加进来了,这肯定是会影响这个软件的售卖的。
woocommerce的支持,对于Etch的话我感觉他们未必还能有bricks支持的好,最终会支持woo但是可能只是能用的感觉。因为作者自己本身都不喜欢woo,以前他给人建站也不会接woo的建站。再一个时间也是问题,这个etch能真正使用的话我觉得也起码还要一两年时间。
Etch相对于bricks可能会更是极端一点,比如他不会有原生的form builder,不会有很多其他的组件,不会有颜色拾取功能,只鼓励你css优先。就像Kevin他自己很强的个人性格一样。
不过我认为etch会是一个好工具,他的类似illustrator这种工作区可以模块化调整,html和css在更方便编写,components功能更强大。作者营销很强,他会做大量的软件培训视频。