上一个教程我们了解如何去搭建你自己的设计体系,CSS自定义变量的知识,在文章结尾我提到了clamp()函数。那么本章我们就来了解他的用法,以达到流体排版的效果。
什么是流体排版?
流体排版,英文通常叫做Fluid responsive design。说人话也就是页面的元素间距,字体,内边距(padding),外边距(margin)这些可以根据显示的尺寸不同自己调整大小。
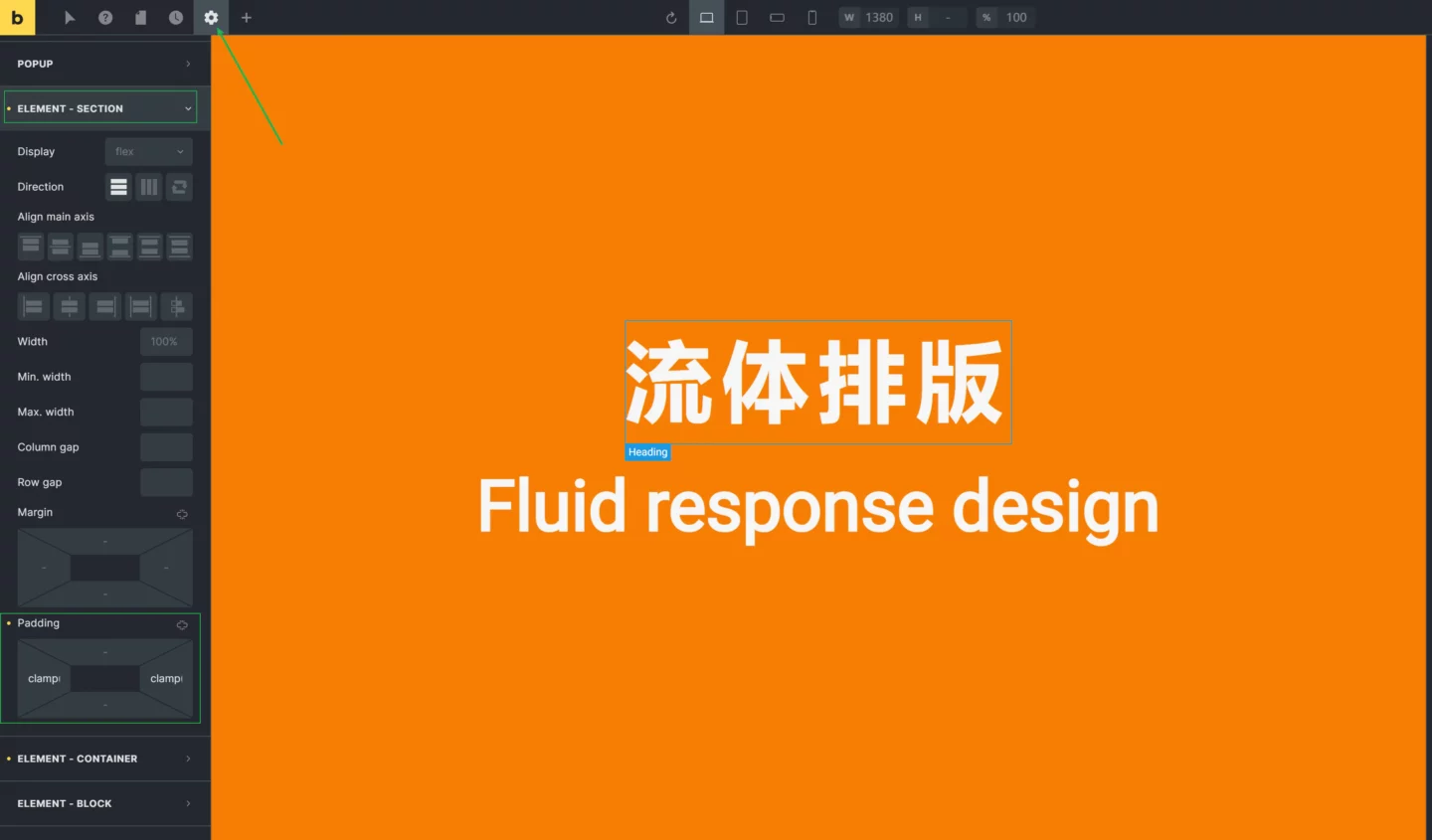
看下面的视频,你会发现页面的内边距padding随着页面宽度的变化是不断在改变的,它就像流体材质被你挤压慢慢的改变大小。好处就是在桌面端浏览,显示的宽度大,边距也大;在手机端,可以显示的宽度小,边距变小。这样在视觉上会更和谐。
我注意到有些新手做网站可能不知道或者没有设置内边距,你会发现他的内容是贴着显示屏的屏幕的,这就导致在观感上很不好,也不方便阅读。
要实现这样自动改变的效果就需要用到clamp()函数来替代固定的数值。
什么是clamp()函数?
Clamp()数学函数,简单的说这是用来表示一个区间范围的值,作用是把一个值限制在一个上限和下限之间。它接收三个参数:最小值、首选值、最大值。在写文章的今天Clamp()函数的浏览器支持已经超过了96%,我们使用还是比较安全的,当然IE浏览器是不支持的哈。
它的语法如下:
clamp(MIN, VAL, MAX)MIN 表示最小值,VAL 表示首选值,MAX 表示最大值。关于这个函数的详细解释可以参考这篇文章。
用页面编辑器建站的我们大概都知道,想要一个标题,边距等在不同设备上显示不同的大小我们要找到编辑器的断点(breakpoint)去分别设置。你需要在桌面端Desktop,平板端Tablet portrait,手机横向Mobile landscape,手机竖向Mobile portrait四个位置分别设置对应的数值,这其实是一个相对比较繁琐的过程。比如h1标题,你分别设置为48px, 44px, 40px, 36px, 32px。设置好还有h2到h6,还有普通段落文字,还有内外边距等等。
而通过clamp()函数它的好处是你只用一行代码,且不需要进行上面的操作就能够实现数值从小到大的改变。
创建clamp()函数 – 间距spacing
那我们需要自己写clamp()函数吗?不需要,互联网上有别人做好的工具,你只要输入你想要的数值区间,工具就自动生成好了函数给你。学会利用工具能帮你节省很多时间,而学会怎么谷歌搜索工具也是你要掌握的技能。
你可以在谷歌搜索css fluid calculator类似这样的字眼,排名前几位的基本上都可以用。我自己比较习惯的是Fluid-responsive property calculator,下面介绍用它来创建流体版式中的间距的用法:
目标:我们想要达到的是在手机端到电脑端页面内容的内边距padding从24px到30px。
确认viewport大小
在介绍工具使用之前我们要搞清楚我们设计的网站显示的区域最小和最大值,这个通常用px表示。
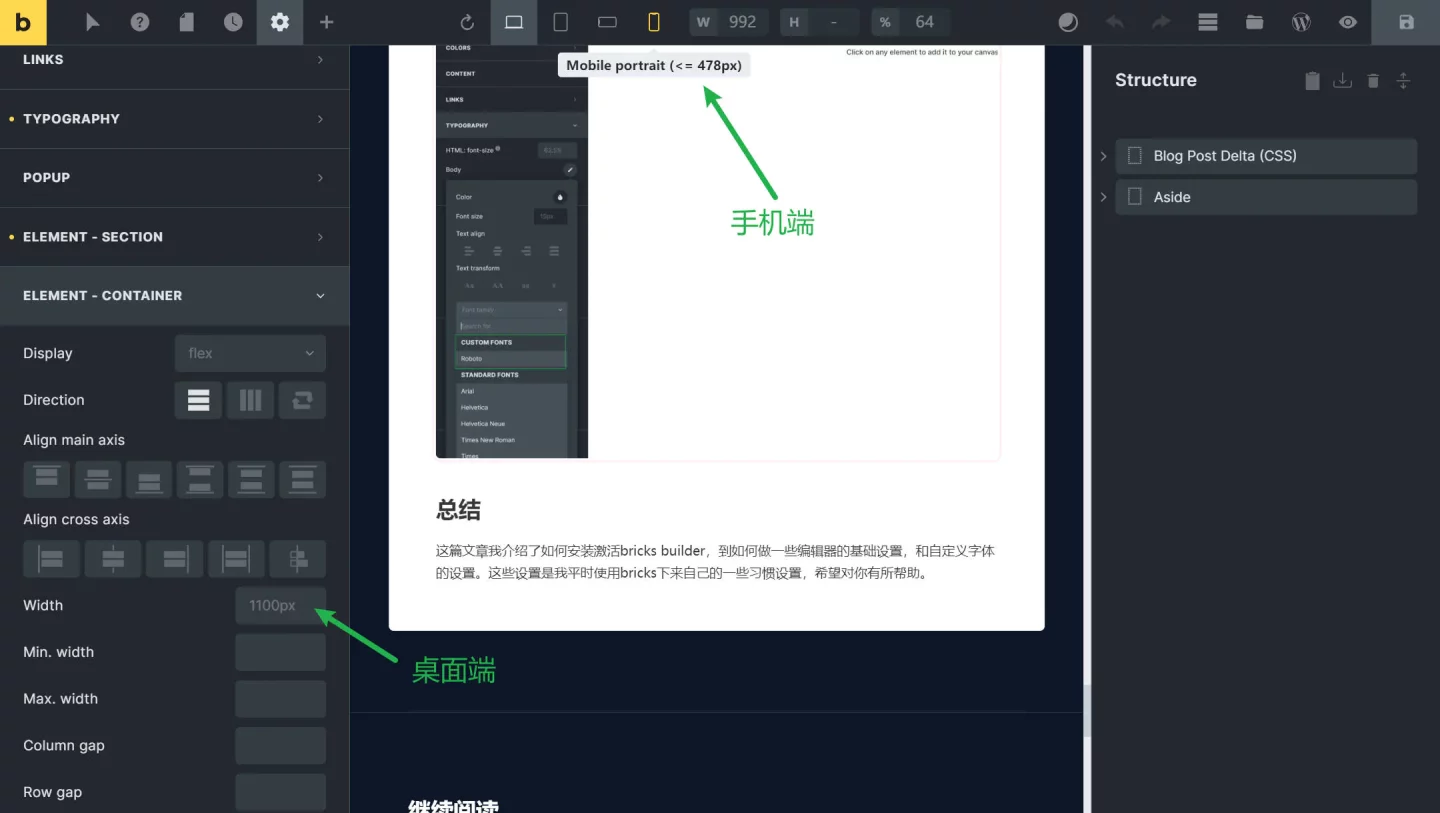
Bricks builder编辑器默认的手机端竖屏的大小是478px(其实这些数值都是可以自定义调整的),最大桌面端的容器宽度默认值是1100px,个人觉得有点小,我把他设置成1250px。那我我们就是需要间距的24px到30px是在478px到1250px之间变动。

工具设置
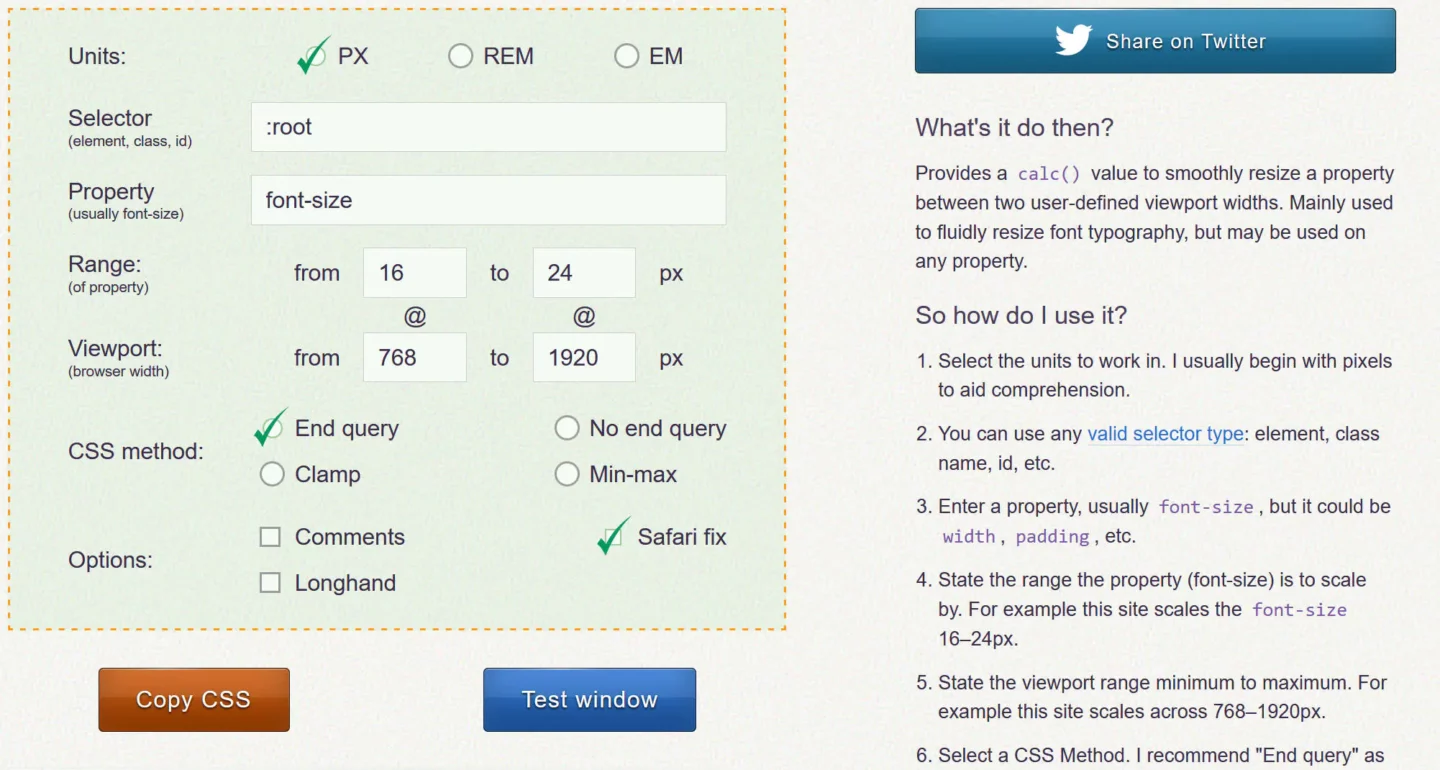
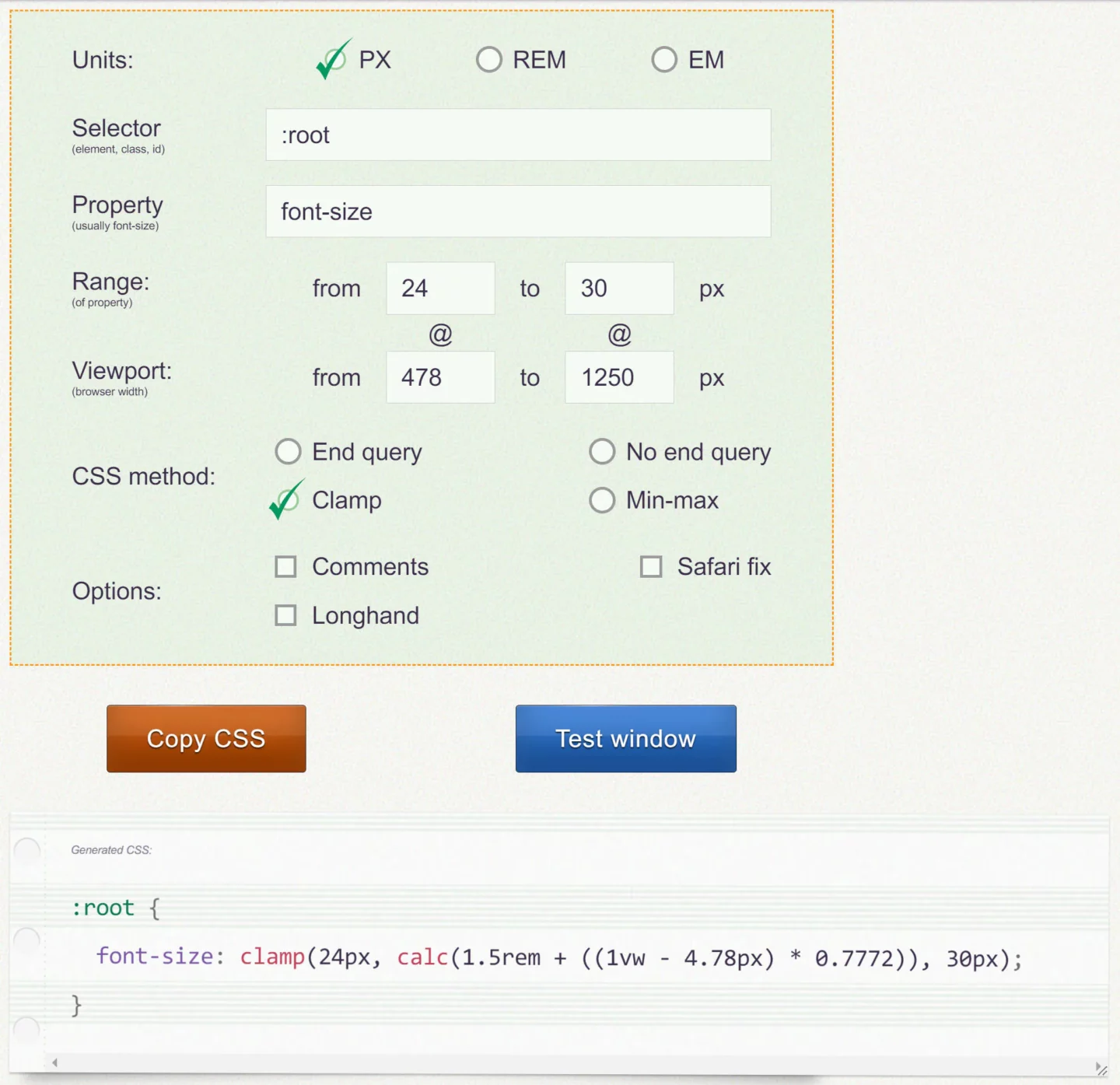
进去网站你看到的默认是这个界面。

首先还是在单位px下设置数值,24px到30px是在range这里设置,16改为24,24改为30。478px到1250px是属于viewport,768改为478,1920改为1250。设置按照我下图,选中css method的clamp。下面font-size的后面clamp开头的就是我们需要用到的clamp()函数了。
注意1250px是我习惯的一个桌面端内容显示的宽度,你如果有不同的数值一定要换成你自己的。

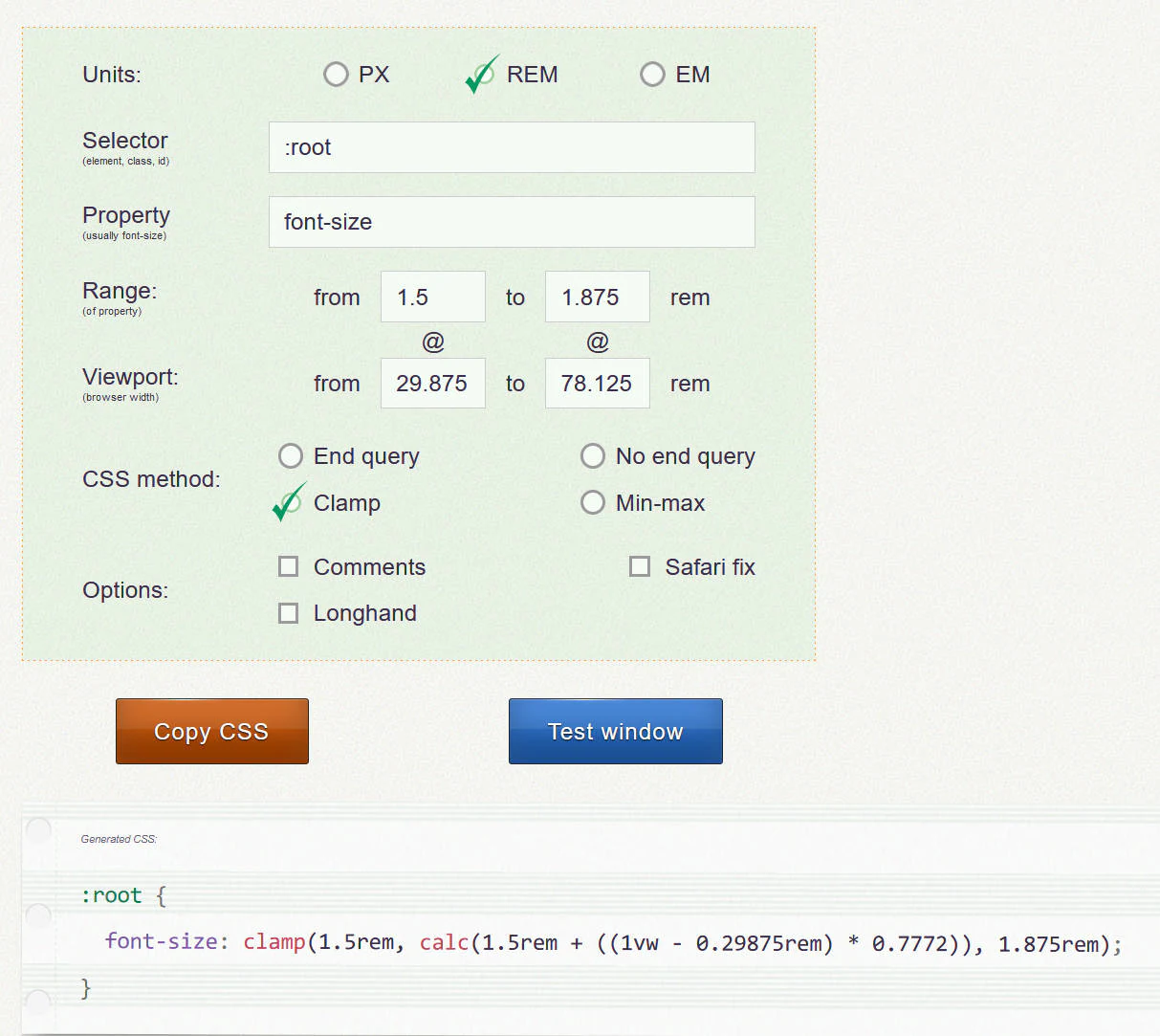
但是我们不要直接复制px单位下的函数,我们切换到rem单位下。

把font-size: 后面,分号前面的内容全部复制下来。
clamp(1.5rem, calc(1.5rem + ((1vw - 0.29875rem) * 0.7772)), 1.875rem)在bricks builder上使用
当我们获得了这个clamp函数之后,下一步要做的是把他设置到bricks builder里面去。
- 方法一:直接把这个值输入到bricks里面。打开编辑器选择齿轮 – 主题样式theme style – Element section – padding,在图示左右边距填入这个数值,你只需要在桌面模式下填入就可以了。

- 方法二:借助前一篇文章提到的自定义CSS属性,给这个值去取一个代号来代替它。比如我们可以这样命名:
--section-padding-x: clamp(1.5rem, calc(1.5rem + ((1vw - 0.29875rem) * 0.7772)), 1.875rem);把上面的代码填入到我们的bricks子主题root下面,再回到上面编辑器的页面,还是左右padding填入var(--section-padding-x),这样以后如果需要调整边距大小就到自主体css样式表里面去调整。

以此类推,同样的道理你可以设置一个全局的上下边距--section-padding-y,比如数值从70px到120px,这里就不展开演示了。
另外常见的其他的间距我们也可以自己根据需要来设置一个clamp()函数和自定义属性,在日后开发过程中可以随时调用,比如:
- 内容之间的间距我们可以设置
--content-gap。 - 容器container之间的间距我们可以设置
--container-gap。 - 网格布局grid的间距可以设置
--grid-gap。
以上就是介绍我们如何来创建一个可以动态变化的间距值。
创建clamp()函数 – 段落文字typography
说完了流体间距的设置,我们看一下如何设置流体字体。这里我们有一个更好的网站来设置我们的字体大小Fluid Type Scale Calculator。
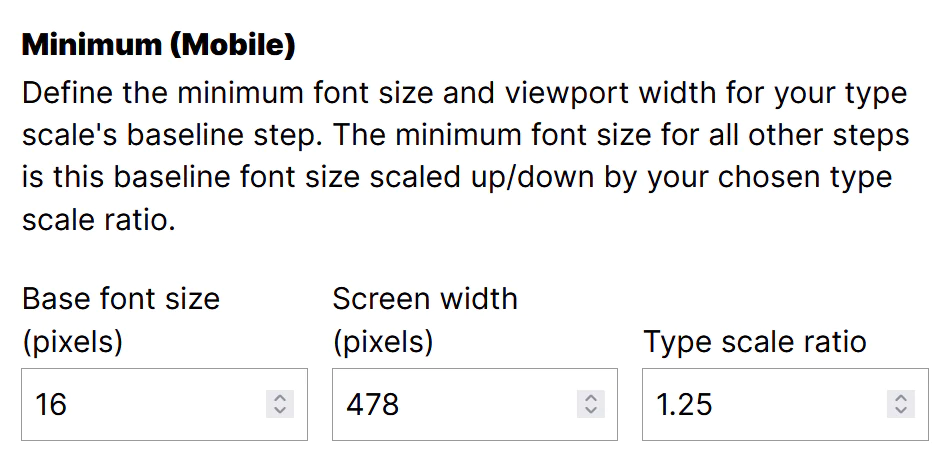
Minimum (Mobile)手机端的最小字体设置
这里设置的是字体的最小值是多少。

- Base font size设置成16(px)。
- Screen width屏幕宽度设置成478(px)。
- Type scale ratio字体缩放的比例,常见的有8个比例,删掉现有的数值在鼠标点击就能出现选项,数值越高缩放的差距就越大,我们保持默认的1.25,测试完你完全可以选择你自己喜欢的比例。
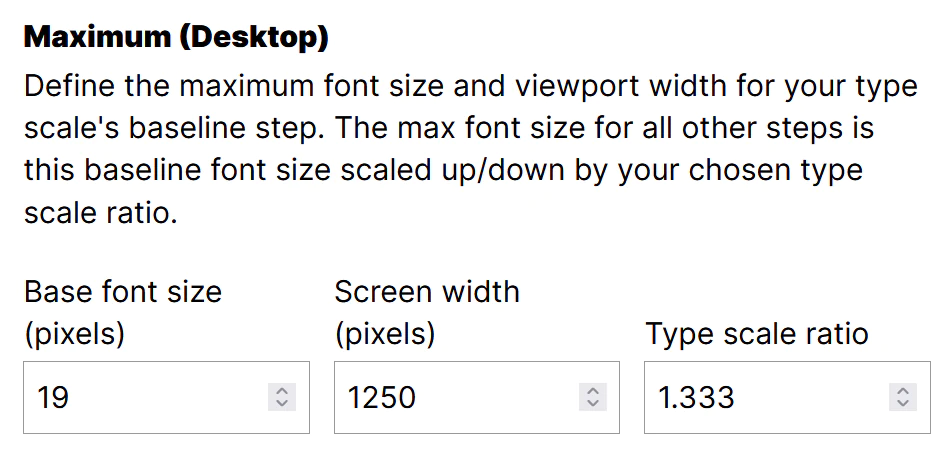
Maximum (Desktop)桌面端的最大字体设置
这里设置的是字体的最大值是多少。

- Base font size设置成19(px),注意每个字体的比例不同,可根据实际情况和自己的喜好调整。
- Screen width屏幕宽度设置成1250(px),或者你自己会在bricks里面的宽度。
- Type scale ratio字体缩放的比例,同上,我们保持默认的1.333,测试完你完全可以选择你自己喜欢的比例。
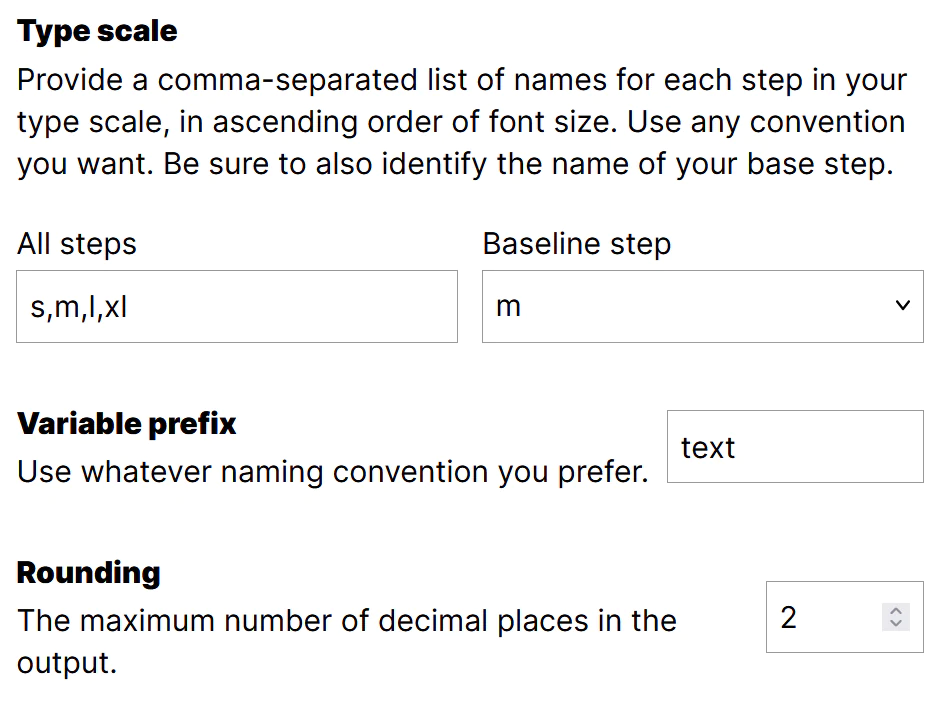
Type scale设置多少个字体大小
这里设置的是字体的你想要多少个字体大小和你的基准字体。不同的字体大小变量我们可以借用衣服的尺寸方便记忆,All steps填入s,m,l,xl,同时baseline step这里选择m作为基准字体大小。
Variable prefix,变量的前缀,为了方便记忆我们直接写text。Rounding保持默认的2。

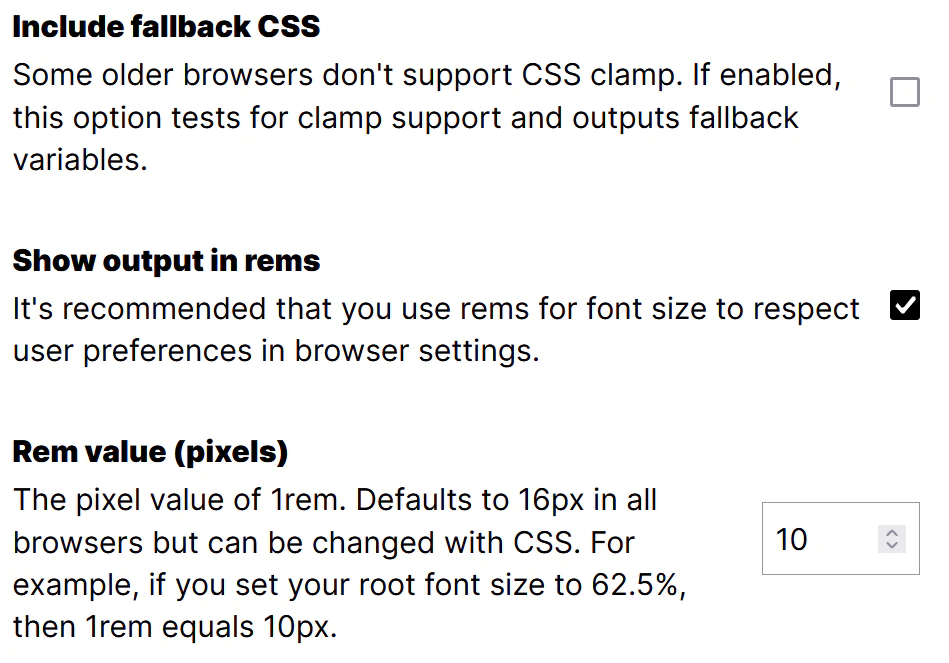
Include fallback CSS,是否包含回退设置,这个意思就是如果你的浏览器不支持clamp()函数,给他一个固定的数值以便能正确显示字体。但是鉴于这个函数的支持率已经这么高,我这里就不选择。你如果是做一些比较严谨的项目,这个可以选中。
Show output in rems,这个要选中,最终的函数输出用rem来显示而不是px。
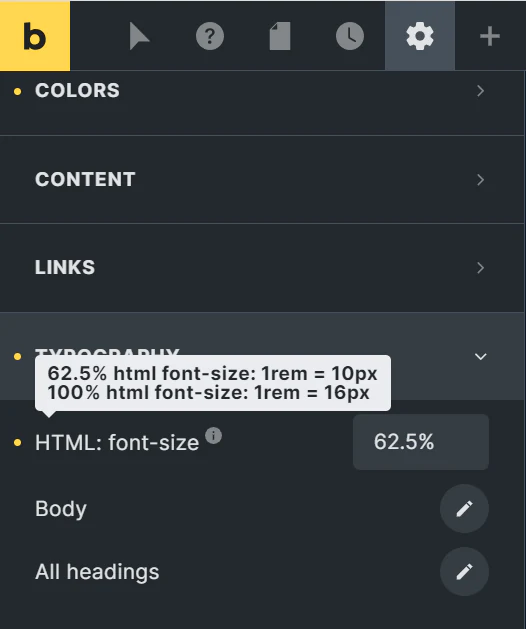
Rem value (pixels),即1rem等于多少px。通常默认情况下root font size 100%下,1rem=16px。或者像在bricks里面默认的root font size 62.5%下,1rem=10px,这个是为了使用rem单位时候方便换算。那么这里我就按照bricks里面设置的62.5%,数值写10(px)。

在bricks编辑器齿轮的theme style主题样式,typography里面html: font-size,默认的是62.5%。不过有需要你完全可以改成100%,那这时候1rem=16px。

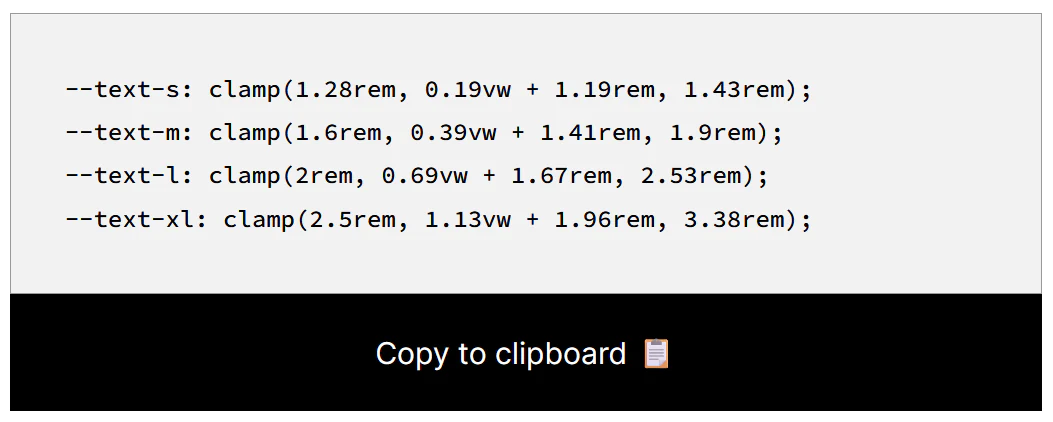
看右边的面板,这些生成的自定义变量就是我们能用到的普通段落流体文字的自定义变量,把这些复制到你的子主题的:root选择器里面去。

--text-s: clamp(1.28rem, 0.19vw + 1.19rem, 1.43rem);
--text-m: clamp(1.6rem, 0.39vw + 1.41rem, 1.9rem);
--text-l: clamp(2rem, 0.69vw + 1.67rem, 2.53rem);
--text-xl: clamp(2.5rem, 1.13vw + 1.96rem, 3.38rem);在bricks builder上使用
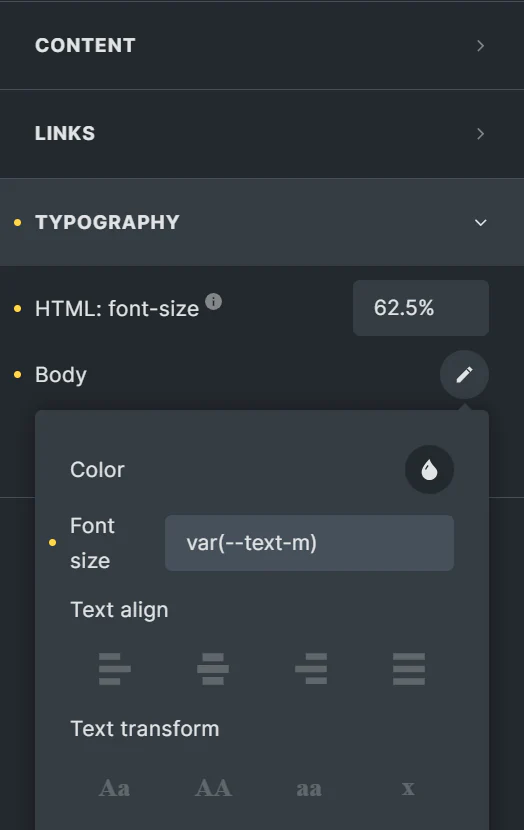
同样还是在bricks编辑器里面,theme style主题样式 – typography – body的font-size设置成var(--text-m),这个就是我们普通段落下的基准字体大小,而且你不用在每个breakpoint去单独设置不同窗口下的大小了。
那上面我们同时生成的s,l,xl字号呢?他们就可以留着后面你有需要更小或者更大的字体时候来调用。

创建clamp()函数 – 标题文字heading
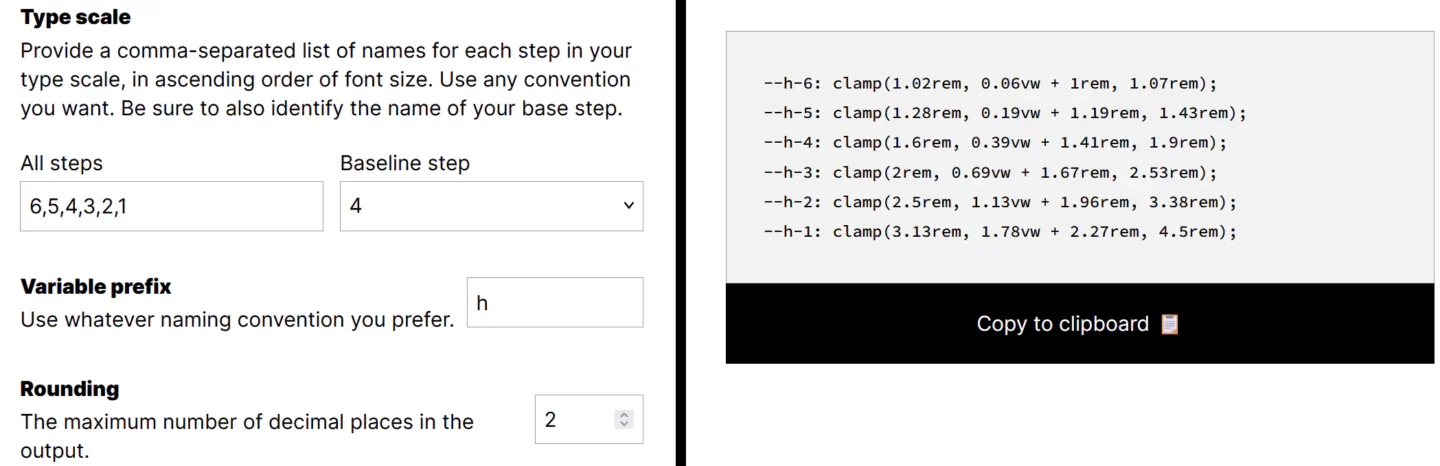
标题文字大小的设置原理和段落文字是一样的,其他的设置我们可以保持和段落文字一样的。我们只需要把自定义变量的前缀改成和标题相关的,我这里用h代替。因为标题有h1到h6共六个,all steps这里我们就设置6,5,4,3,2,1这样降序的对应六个标题。基准大小我们设置成4,即h4。

这样我们就得到了六个标题的流体字的自定义变量,还是那句话,不要直接复制我的代码,因为你的设置和喜好不一定和我的是一样的。
--h-6: clamp(1.02rem, 0.06vw + 1rem, 1.07rem);
--h-5: clamp(1.28rem, 0.19vw + 1.19rem, 1.43rem);
--h-4: clamp(1.6rem, 0.39vw + 1.41rem, 1.9rem);
--h-3: clamp(2rem, 0.69vw + 1.67rem, 2.53rem);
--h-2: clamp(2.5rem, 1.13vw + 1.96rem, 3.38rem);
--h-1: clamp(3.13rem, 1.78vw + 2.27rem, 4.5rem);在bricks builder上使用
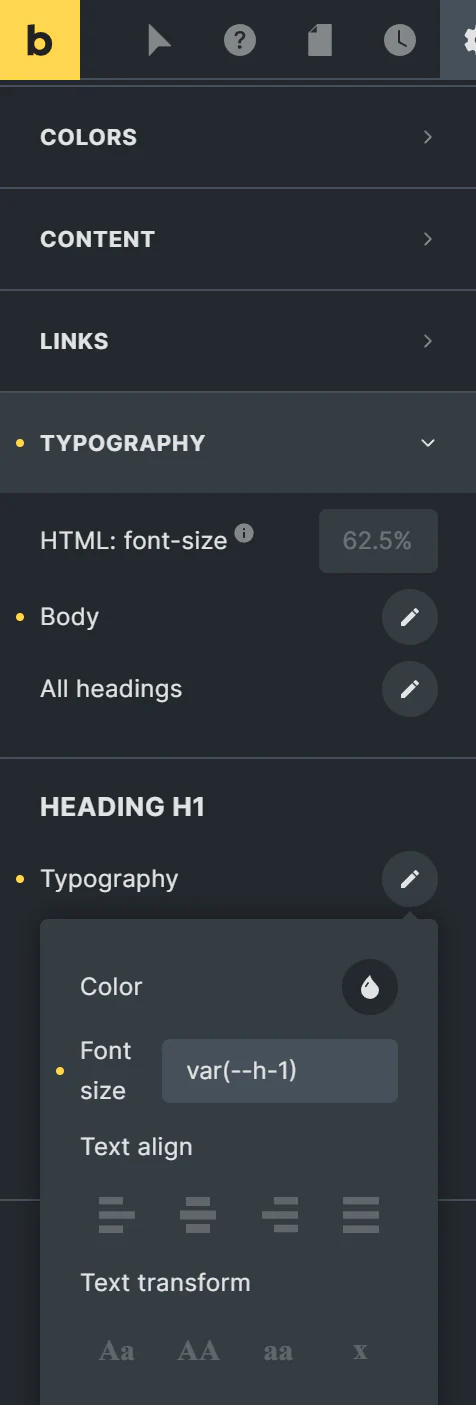
这个使用方法和段落文字的是一样的,设置的位置也是一样,你只需要找到heading 1到heading 6然后把对应的自定义属性填入即可。

资料参考
- MDN Clamp()函数: https://developer.mozilla.org/zh-CN/docs/Web/CSS/clamp
- 油管Dave Foy – Build-Your-Own Fluid Typography Framework: https://youtu.be/tA2C-J7arNA
- Fluid-responsive property calculator: https://websemantics.uk/tools/fluid-responsive-property-calculator/
- Fluid Type Scale Calculator: https://www.fluid-type-scale.com/