关于这个主题的设置我在第一篇教程里面多少也有提及,这篇专门来讲讲。主题风格(样式)的设置说白了就是把那些通用会全局复用的一些参数一次性在这里设置好,而不用每一次都在去单独设置。我看到有些刚入门bricks的人做的网站,每一个段落的字体都在ID下设置了字体大小比如17px,这其实就是完全多余也不对的操作。
在哪里设置bricks的主题风格?
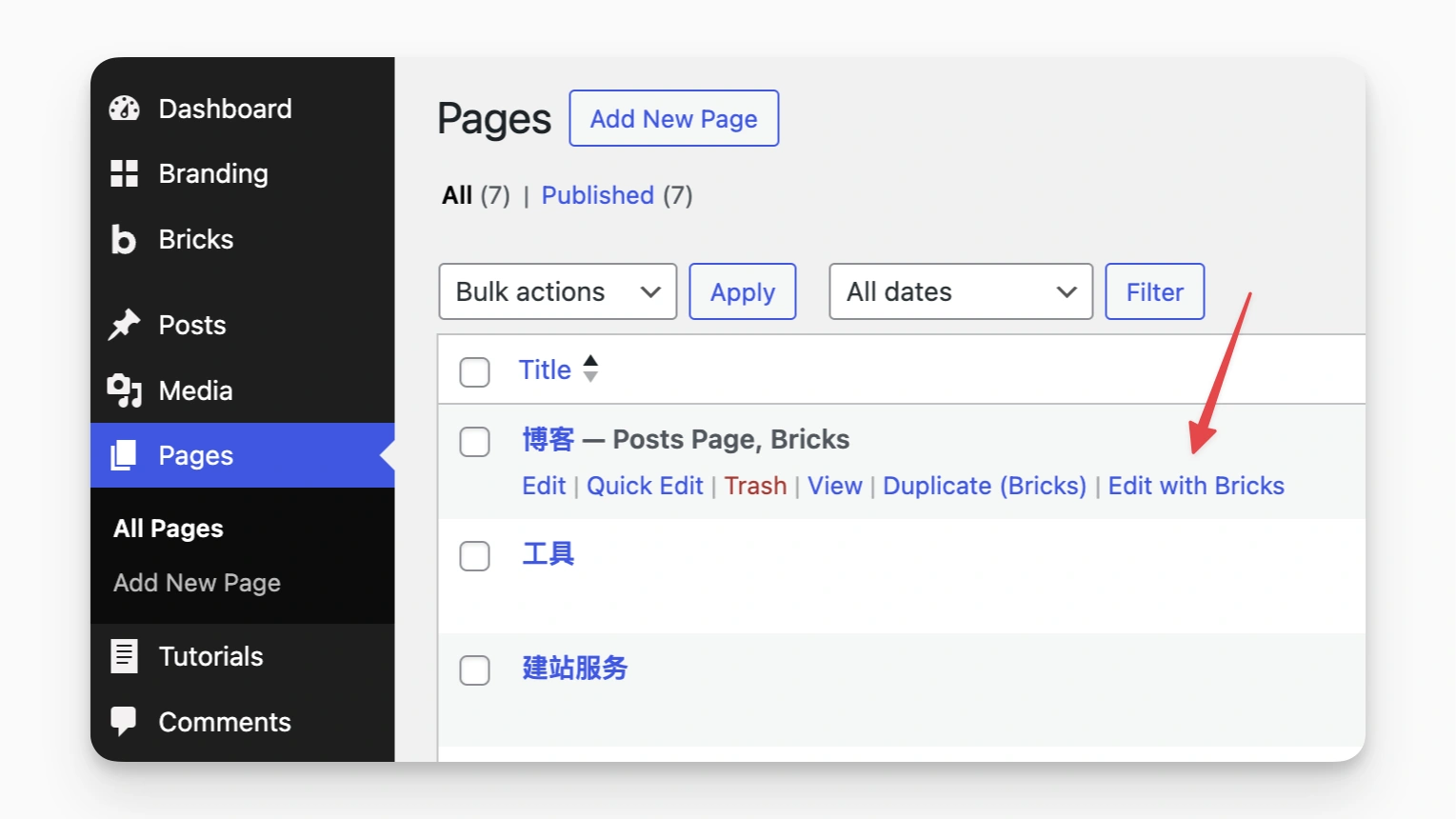
bricks主题风格的设置你需要进入到bricks编辑器的界面。如下图,在任意一个页面下编辑的后面你会看到edit with bricks的选项,点击即可进入到bricks的编辑界面。
如果你没有edit with bricks的选项,回到bricks – setting – general – post types里面选中你所要的post类型保存。

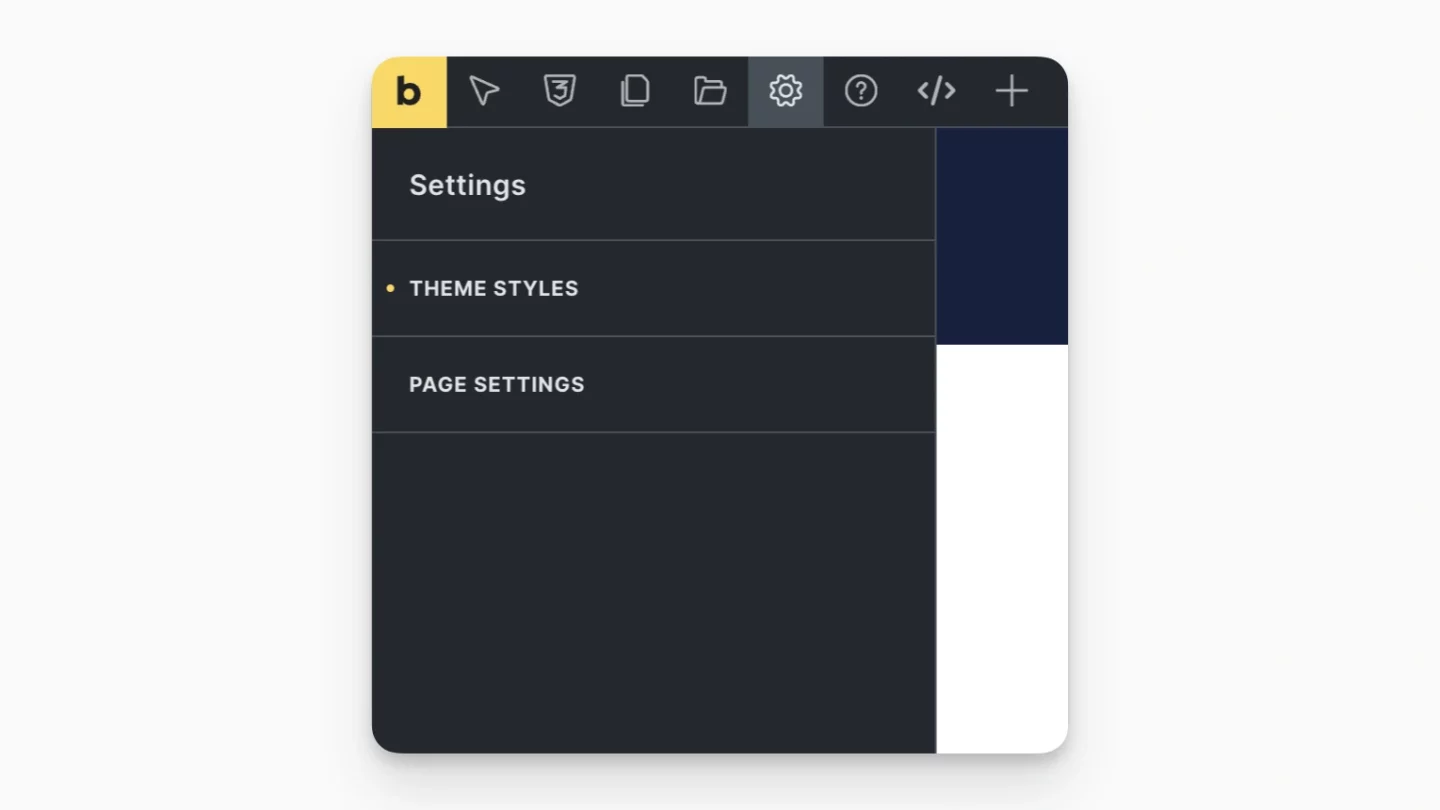
点击左上角的齿轮,进入setting – theme style。

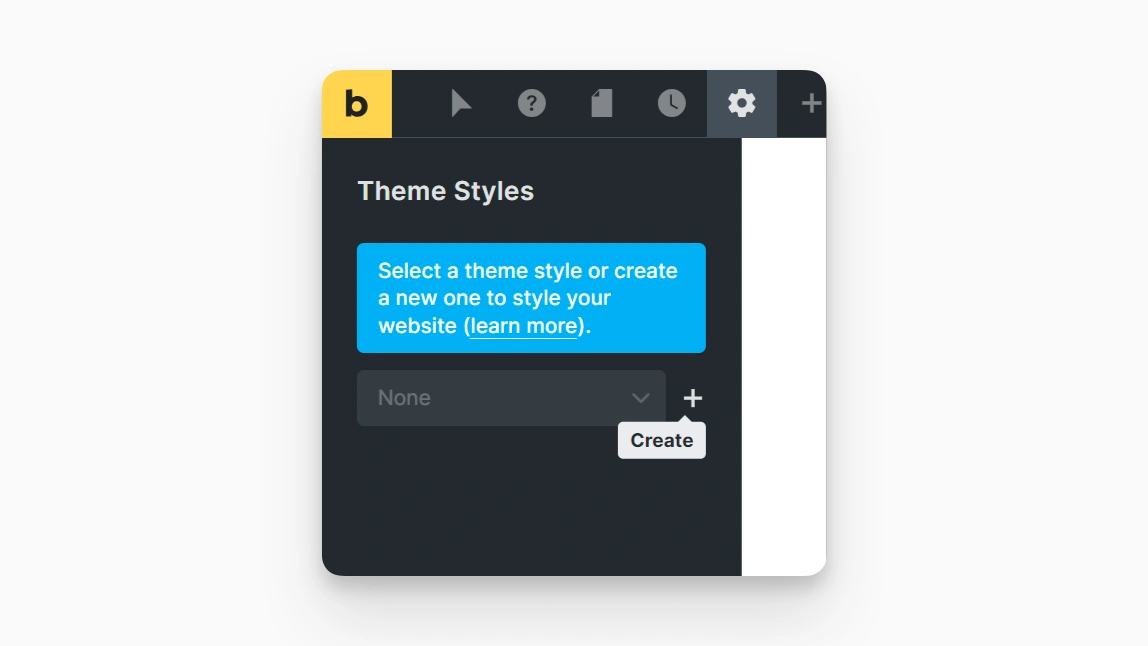
初始进入这里主题是空的,他会提示你选择一个主题或者创建一个新的主题,这里我们点击加号创建一个新的主题。主题的命名完全看你自己的喜好,你可以写你自己的名字,公司的名字或者任何你觉得有意义的东西,我一般写Global。

主题风格Theme style设置
创建好属于你自己的主题之后你就能看到所有能全局设置的选项,但并不是所有的选项都需要设置。下面说一下必要的一些设置和我自己的习惯。
- Conditions条件 – 一般没有特别要求设置成全站entire website.
- Colors颜色 – 设置各种颜色包括主色调,备选颜色,浅色,深色等等。可以是hex数值,可以是hsl数值。也可以是我之前教程里面设置好的variable自定义变量,比如primary输入设置好的
var(--color-primary),以此类推。 - Links链接
- Typography链接字体 – 设置链接字体的颜色,字体,样式等等。
- Typography字体
- HTML: font-size. 默认的是62.5%,在这个状态下1rem=10px,这样在使用rem单位时候方便换算,比如3rem一看就知道是30px。你也可以设置成100%,这时候1rem=16px。
- Body,普通段落的字体
- Color默认段落的颜色。
- Font size字体大小,可以是定值比如1rem,可以是之前设置的variable自定义变量,比如
var(--text-m)。注意:字体尽量避免使用px。 - Font family字体样式,如果你是英文字体,一定使用自定义的字体而不是在线的谷歌字体,避免额外的加载而影响速度。
- Heading H1 – Heading H6标题,设置不同级别标题大小。
- Focus outline,如果你不想要显示点击链接之后出现的虚线,可以在这里设置成none,但是不是很建议这样做,你可以设置其他的focus样式,因为这是给无障碍访问设置的。
- Element – Section
- Padding, 设置上下边距,左右边距。你可以设置一个固定数值,也可以设置上个教程一下设置的变体如左右边距
var(--section-padding-x),上下边距var(--section-padding-),从而实现在不同分辨率下大小自适应的效果。很多人的网站内容在屏幕上左右两边都紧紧贴着屏幕就是这个地方没有合理的设置。
- Padding, 设置上下边距,左右边距。你可以设置一个固定数值,也可以设置上个教程一下设置的变体如左右边距
- Element – Container
- Width,这里设置网站内容的宽度。默认不设置的话是1100px,但是说实话这个在目前的屏幕上来说是偏小了。通常我们可以设置大一点,比如1250px,1280px,1366px,1400px。。。具体看你自己喜欢窄一点还是宽一点的风格。
- 上面列出了我自己用bricks必须的一些设置,其他的设置也是按具体需要来设置。记住,只要是那些可以全局设置的都可以在这里提前设置好,这样就不用你每一次添加内容再单独去设置。
在设置好主题之后,点击保存当前编辑的页面。至此,主题风格theme style的设置完成了。
补充
Bricks builder如何去掉或修改链接点击时候的虚线?
有些人可能不喜欢bricks在点击链接时候出现的这个虚线。
2024-12-15更新:新版本的bricks已经默认不会点击出现这个虚线了,原因是bricks从 :focus 改成了:focus-visible。

但其实这个是为了无障碍访问设置的一个focus style焦点元素样式,我不建议你把这个显示关闭掉,因为这样如果遇到需要使用无障碍功能的用户流量你的网站就变得不方便了。
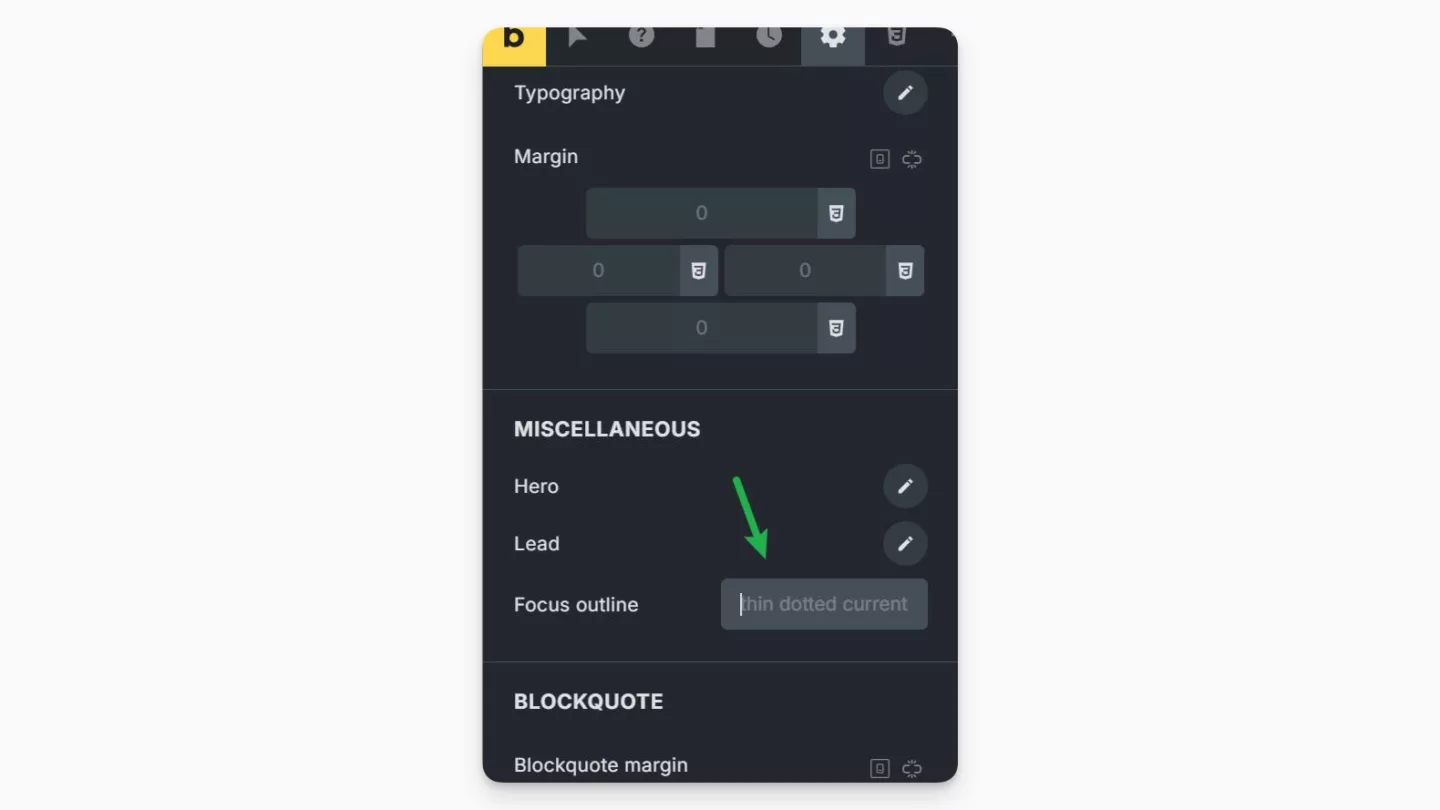
这个设置是在setting – theme style主题样式 – Typography字体,最下面有一个focus outline,默认值是:thin dotted currentcolor,这里三个属性(宽度,样式,颜色)。

如果你想换成其他的,比如实线 + 红色或者前面设置的网站主色可以改成:thin solid red(或者 var(--color-primary) )。
如果你想让他不显示,直接输入none,但是如果前面说的,我不建议你这么做,特别是没有备选解决方案的前提下。
那么,说到备选方案,其实也是有的。在我们普通鼠标点击链接时候不出现focus style,而在使用键盘tab浏览时候才出现。将如下的代码复制到你的子主题样式表里面,其中1px是样式的粗细, green是样式的颜色,这些都可以换成你自己想要的数值。为什么可以这样设置,你可以去了解focus和focus-visible的区别。
body.bricks-is-frontend :focus-visible {
box-shadow: 0 0 0 1px green;
}因为focus的样式设置成了none,这里我们使用box-shadow来达到一样的效果。


