
看到标题的你可能就会有疑问了,什么?安装软件还需要讲的吗?实际上还是需要的,因为bricks builder和大家常用的建站工具还是不一样的。
如果你还没有尝试过bricks builder这个工具,可以通过官方的这个网站来试试https://try.bricksbuilder.io/,只要输入你的邮箱就可以了。
Elementor的安装是在插件处安装,同时在主题处再选择自带的hello theme或者其他支持elementor的主题。
Oxygen是直接在插件处安装,安装完不管你有什么主题文件都没有用了,因为oxygen完全把主题禁用掉了。
而bricks builder,它和上面的两个又不一样。首先它是一个页面构建器(page builder),但同时,它是属于一个主题文件,也就是需要在主题安装处去安装。
官网购买和下载bricks
当你在官网购买了bricks builder之后,你会有一个登录账号和密码,利用这个账号和密码登录account。

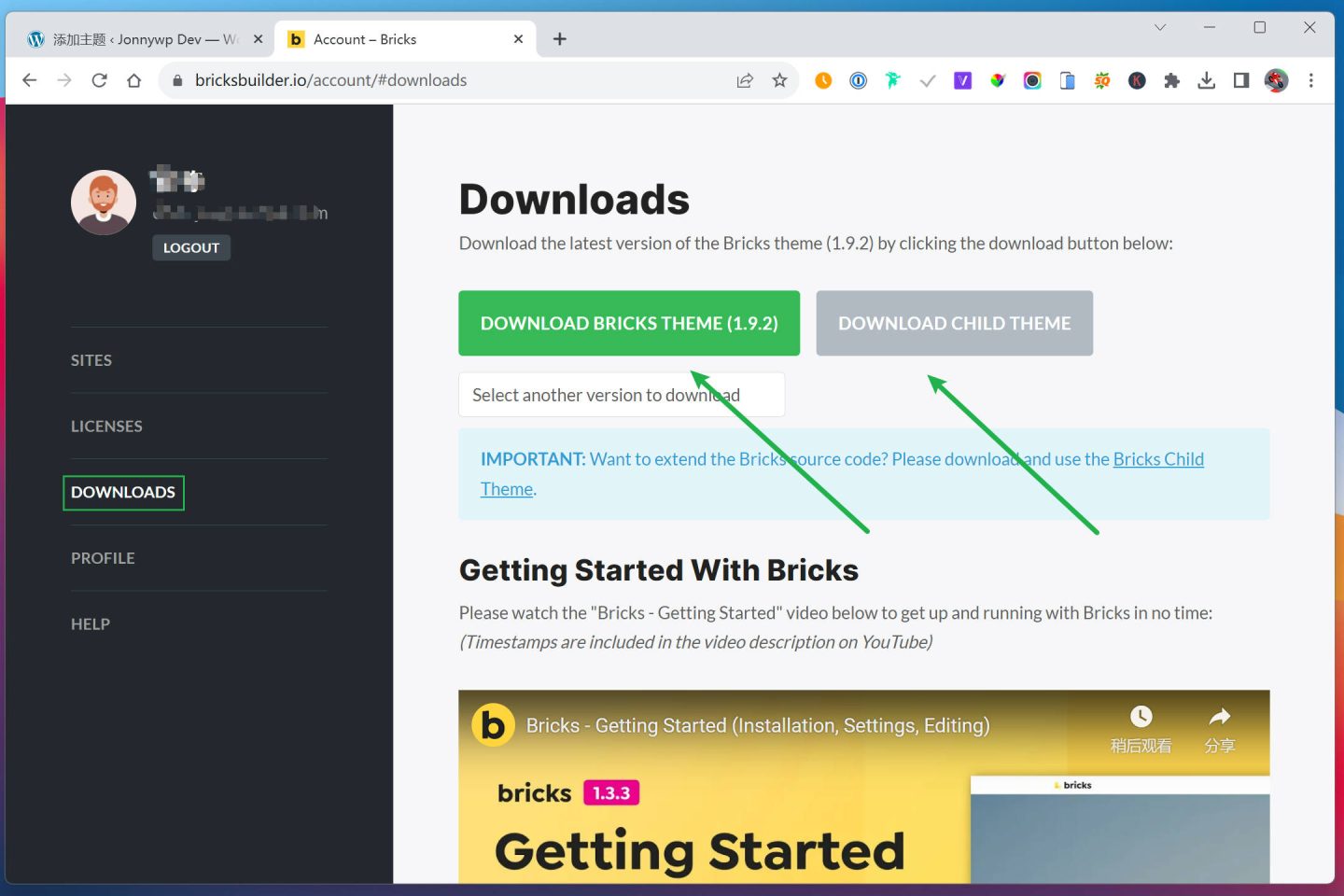
登录账号之后就会自动跳转到插件的下载界面download,把父主题(brick theme)和子主题(bricks child theme)都要下载下来,后面安装会用到这两个。

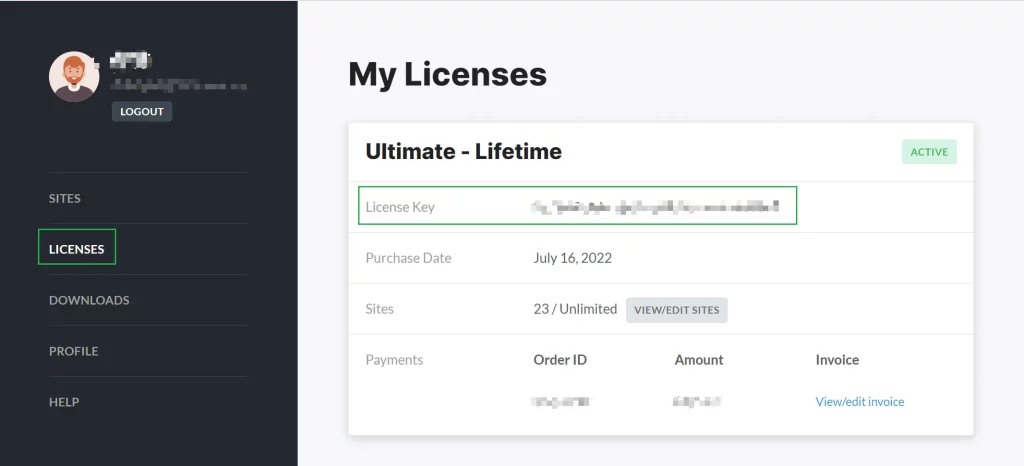
下载完成两个插件之后选择上面的许可证Licenses,这里列出了你购买该软件的许可证,点击许可证即可复制,以备待会儿安装完成填入激活。

安装bricks builder
回到WordPress的后台,如前面提到的,我们安装bricks是需要在外观 – 主题这里安装,而不是插件那里。点击,外观- 主题 – 安装主题。
第一步安装父主题
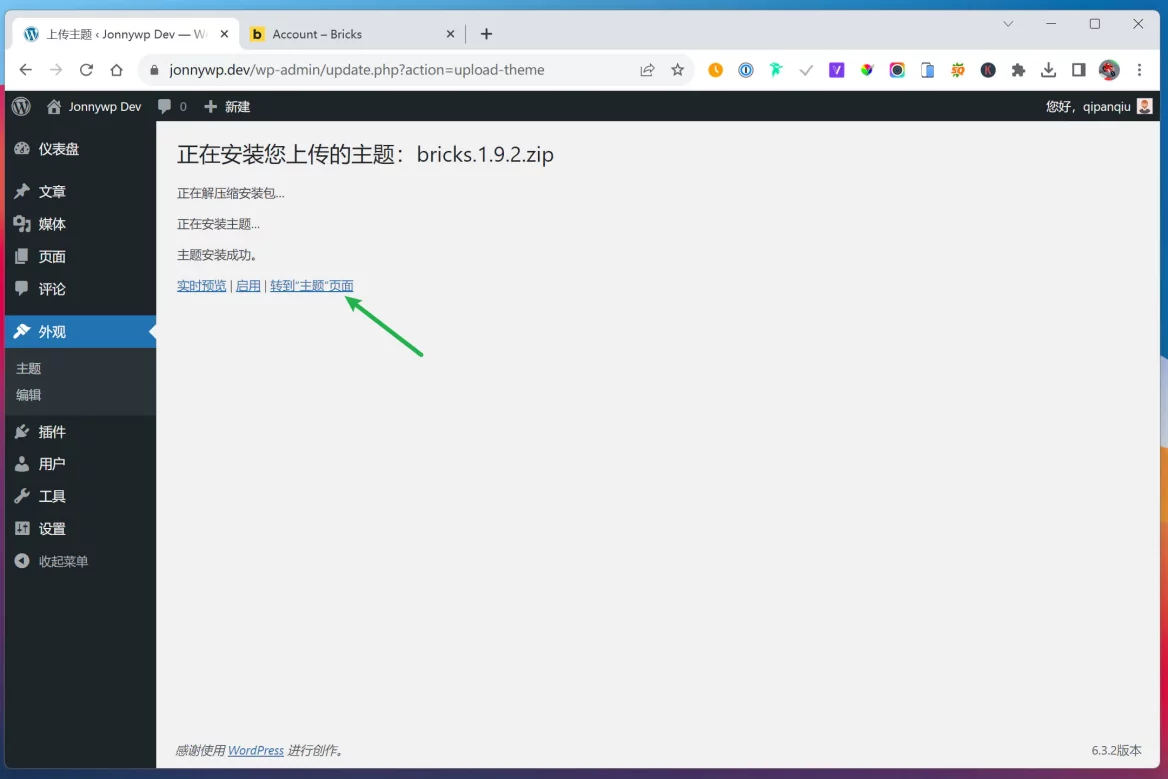
也就是文件名为bricks1.x.x.zip的这个文件,请注意安装完这个不要点启用。而是点击转到主题页面,继续安装子主题。


第二部安装子主题
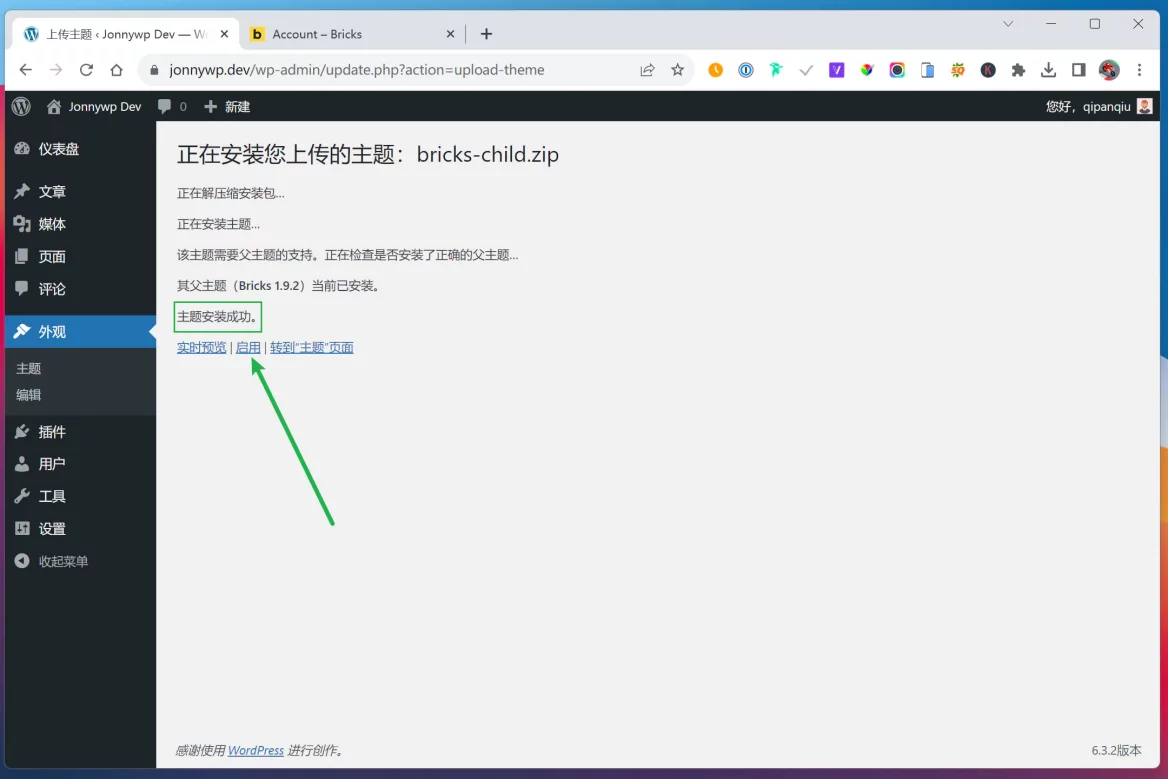
回到主题安装界面,接着安装子主题brick child theme,安装完子主题选择启用主题。

为什么要安装子主题? 子主题存在的意义是为了当你需要去自定义修改主题的时候,所有的修改在子主题进行。因为父主题是会不断更新的,如果你在父主题修改了,下一次更新了,你所有的修改都消失了。
激活bricks builder
在你安装完成bricks builder之后,会自动跳转到bricks的开始界面,在这个界面最上方点击激活许可证,输入你刚刚复制的许可证即可激活bricks了。
同时我也建议你去看一看开始界面下面的这些官方说明文档,bricks的官方文档写的还是非常详细用心的。只不过他是全英文的,需要你有一定的英文水平或者你也可以借助翻译工具来阅读。

Brick builder后台设置(Settings)
这里的设置我指的是在WordPress后台bricks的设置界面。本来我想着继续用中文界面来演示的,但是看到有些设置的翻译实在是差别巨大,为了不给大家造成误解,我还是用的英文界面,同时自己用中文表述一遍。比如我一进入到设置界面杂项(Miscellaneous),Disable Bricks SEO meta tags这一项中文竟然显示的是删除bricks数据,试想看到这个谁敢把这个选项打开。
下面我会一个一个选项讲解我的设置习惯,供大家参考。
General(常规)
- Post types – Select post types to edit with Bricks(选择哪些类型可以使用bricks编辑):这里保持默认的设置选择pages页面打开就好了。post我们是用来写博客文章的,通常只需要用WP自带古腾堡来写文章就够了。在之后如果你会用到CPT,custom post type新建出其他的类型文章,那么你可以根据需要来这里选择是否允许bricks编辑。当这个选项打开之后,你会在文章的编辑页面看到一个edit with bricks的按钮。
- Gutenberg data(古腾堡数据): 全部保持默认关闭,基本上用不到。
- SVG uploads(SVG上传):Administrator和Editor打开。这是一个很有用的功能,默认WordPress的媒体是不支持svg文件上传的,在之前你需要借助第三方插件实现上传的功能,现在你可以在bricks里面选择支持svg上传了。对于我来说,logo类的文件我都是尽量使用svg格式的,一个是文件体积小,一个是你可以在bricks里面控制logo的填充颜色。
- Miscellaneous(杂项)
- Disable Bricks Open Graph meta tags 开,后续如果你会用到专门的SEO工具这个选项可以打开。
- Disable Bricks SEO meta tags 开,禁用bricks SEO元标签,后续如果你会用到专门的SEO工具这个选项可以打开。
- Smooth scroll (CSS) 开,CSS平滑滚动。
- Save form submissions in database 开,新增的功能,将表格提交的数据保存在数据库。
Builder access(工具访问权限)
- Code Execution(代码执行):Administrator和Editor开。这个是指编辑器里面有一个code的元素,那里面可以放js等代码块。
Templates(模板)
- Remote templates(远程模板):如果后面你从哪里获取到免费或者付费的模板是从这里填入模板的地址和密码的,这样在编辑器的远程模板后台才能载入进去。
Builder(编辑器)
- Toolbar logo link:Open in new tab开。这个是在编辑器的后台左上角bricks的Blogo点击的功能,我一般喜欢预览,但是一定选中在新标签页打开。
- Canvas画布:Disable element spacing开。把section,container这些默认的间隙关闭掉,方便自己控制。
- Structure panel – Element actions编辑器右边结构面板元素的行为功能。
- Duplicate开,复制元素,很有用的功能。
- Delete开,删除元素,很有用的功能。
- Collapse on page load开。
- Expand active element & scroll into view开,当你点击某个元素之后右边的面板会自动定定位到该元素。
- Dynamic data
- Render dynamic data text on canvas开,在编辑器里面渲染动态调用的数据。
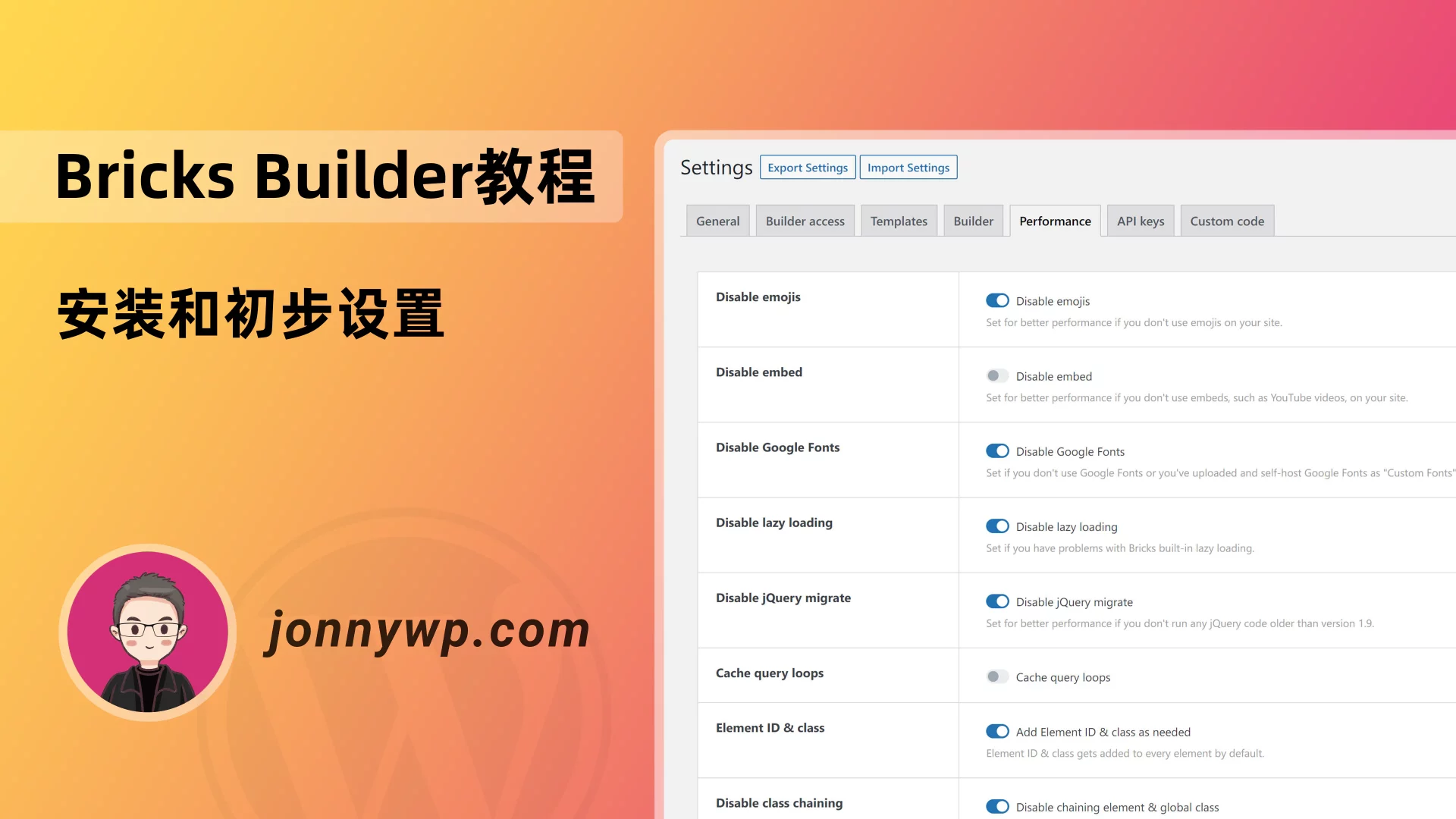
Performance(性能)
- Disable emojis开,如果不用emojis。
- Disable Google Fonts开,强烈建议打开,不要加载谷歌字体,不然影响网页的加载。要自定字体的话,下载好你要的字体文件ttf或woff或woff2格式的,去自定义字体哪里导入进去。
- Disable lazy loading开,禁用懒加载,我一般会用perfmatters的懒加载功能。
- Disable jQuery migrate开。
- Element ID & class。
- Add Element ID & class as needed开,只在需要的时候加入ID或者class,打开会让你的网页结构看起来干净点,而不是每一个元素都有一个ID。
- Disable chaining element & global class开。
- CSS loading method选择external files,保存之后在点击重新生成css文件。
API keys(API密钥)
这里是可以如果一些你会用到的功能的密钥,每一个选项都有链接到如果获取该密钥,按需填入就好了。
Custom code(自定义代码)
通常不会在这里写自定义代码。
Custom Fonts(自定义字体)
如前面说到的,谷歌字体强烈建议你禁用掉,这是为了提高加载的速度,而不用每一次都区加载一个谷歌服务。
此时如果你想使用自定义字体,bricks提供了一个custom fonts的选项。只要选择add new添加新字体,在标题手动填入你的字体名字,比如roboto。
字体在哪里下载,通常我会到https://fonts.google.com上面下载免费可以商用的字体。还是拿roboto字体举例,搜索roboto,你会看到他有很多粗细选择,100,300,500,800等等,这里的对应就是叫做字重font weight,后面在编辑器里面的字体里面可以看到有这些选项。通常我们做网站用三到四种字重就够了,我一般会要400(regular),500(medium),700(bold)这几种。

如下图你可以看到这个就是自定义字体的界面,把你刚刚下载好的字体传到上面。一般我们下载下来的是ttf格式的,你就选择ttf那里上传,然后再手动告诉系统你这个是多少字重的字体,最后完成后保存就好了。
注意,媒体文件里面的字体千万不要删除了,否则你的自定义就没有用了,别问我怎么知道的。。。
如果你追求极致,可以去找woff2格式的字体,它的特点是字体大小会更小。
如果你是中文字体,就不要想着在这里自定义字体了,因为中文字体一个字重的字体都是6,7mb的大小,就不现实了,中文的我们一般用默认的就好了。

Theme style(主题样式)
注意这个操作是在编辑器内完成的,在后台pages页面里面,随便找到一个页面,sample page也可以,然后:
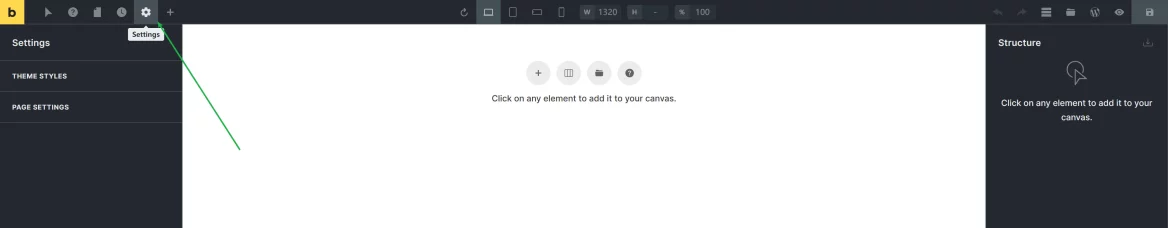
- 选择edit with brick用bricks编辑,你就会到了这个编辑界面。
- 选择齿轮图标,找到theme style。
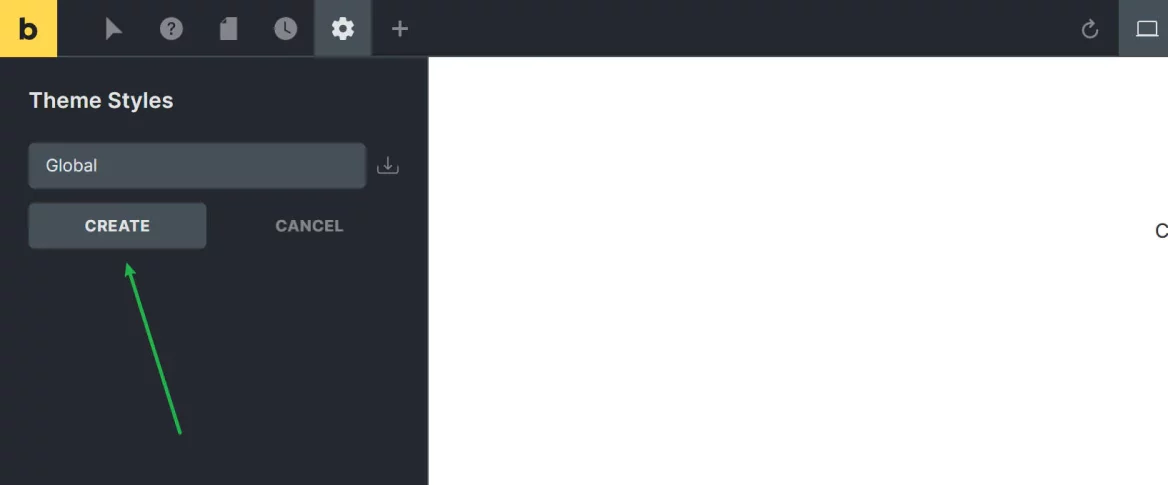
- 选择create创建一个新的主题样式,命名为Global,或者你自己想要的名字都可以。



编辑器里面选择自定义字体
上面创建主题文件的目的是为了设置一些全局的东西,这样不用每一次都手动选择字体,容器大小等等。
- 找到Typography字体设置 – body
- 点击右边的编辑跳出如下选择,在font family下拉
- 选择Custom fonts自定义字体,找到刚刚上传的字体roboto
全局字体设置你你需要设置好body里面的就可以了,all heading里面的字体会自动沿用这个roboto字体。当然你如果标题想要用不一样的字体就在heading里面重新设置一下就好了,到这里你就完成了全部具体的设置。

总结
这篇文章我介绍了如何安装激活bricks builder,到如何做一些编辑器的基础设置,和自定义字体的设置。这些设置是我平时使用bricks下来自己的一些习惯设置,希望对你有所帮助。
<div
data-lyket-type="clap"
data-lyket-namespace="my-wordpress-blog"
data-lyket-id="everybody-clap-now"
/>