
Bricks builder如何在ACF repeater为空时候隐藏整个Section
有这样一个bricks builder的使用场景,比如你想设置一个产品的FAQ,你会用到ACF的repeater(中文叫重复器?)来创建叫做Product FAQs,同时…

Bricks builder教程 | WordPress建站的经验和踩坑分享
记录分享关于WordPress建站的心得,遇到的问题和解决的过程,和这些年内工作中的一些感悟

有这样一个bricks builder的使用场景,比如你想设置一个产品的FAQ,你会用到ACF的repeater(中文叫重复器?)来创建叫做Product FAQs,同时…

Brick builder的filter也就是筛选功能已经非常强大了,能满足我目前遇到的所有的筛选需求。 最近在做的一个网站有很多不同类型的筛选功能,这时候我就想加入一个…

安装了bricks builder在顶部菜单有一个Rendered with bricks(使用bricks渲染),这个在我的工作流中好像没什么作用。如果你想把它去掉,把…

Etchwp是什么? Etchwp是ACSS作者Kevin Geary正在开发的一款WordPress生态下的页面构建,自定义字段,seo等等功能于一体的一个工具。 作者…

在2024年底和2025年初过年期间,我花了一些时间把我的这个网站给重建了了一下,截止到2月18号正式上线。 为什么要重建? 如果你看过我之前的网站布局,可能你都看不出来…

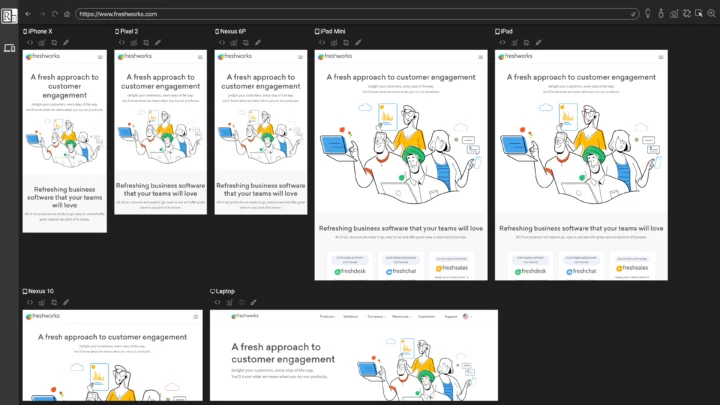
我们设计制作网站,或者自己在检验请人搭建的网站是否适配各种不同的显示设备是其中很重要的一个点。根据我自己建站的经验,现在阶段移动端用户访问网站的比例已经达到了百分之四十多…

这篇文章我从外贸出口建站角度聊聊做一个网站需要准备的东西。 在现在这个阶段,特别是一场疫情打击下,在外贸领域,我知道很多人都明白了一个道理 – 不能完全靠线下展会了。因为…

Bricks builder,是一款很年轻的WordPress生态下的页面构建器(页面生成器),它的1.0版本是2021年3月16号发布的。相比如其他市面上大家耳熟能详的…

在2025-3的今天。ACSS这个工具经历了3.0大版本更新过后,界面已经完全重写,如下的界面只是针对2.0版本了。有机会的话我会针对3.0版本重新更新下文章。 Auto…